This tutorial shows how to implement a simple button whose action will be to draw a QR Code on the current document with a specified value that will be prompted to the user in a C# ASP.NET Web Forms project.
This tutorial shows how to implement a simple button whose action will be to draw a QR Code on the current document with a specified value that will be prompted to the user in a C# ASP.NET Web Forms project.
This tutorial shows how to implement a simple button whose action will be to draw a QR Code on the current document with a specified value that will be prompted to the user.
Step 1: Add a button on the page and attach an onclick event to it that will execute a JavaScript function.
Step 2: Add the JavaScript function that will call the PostCustomServerAction function from the DocuVieware™ JavaScript public API that is documented here.
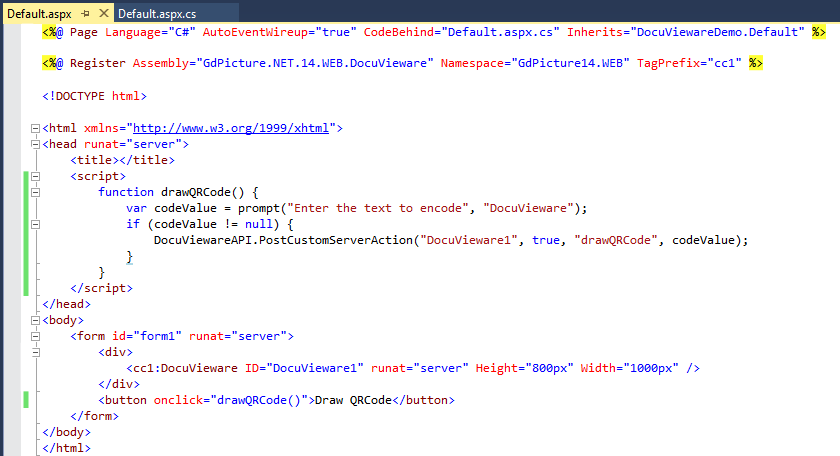
Once in the Default.aspx page, here is what you now have:

The client side part is done, now you need to properly route the DocuVieware™ custom action event in the Global.asax.cs.
Step 1: In the Application_Start, subscribe to the CustomAction event and redirect it to a private handler named CustomActionHandler in this example for the sake of clarity.
Now, each time the PostCustomServerAction JavaScript function is called client side, it will fire the event server side that will go into CustomActionHandler method, the actionName will be checked and dispatched accordingly.
Step 2: Implement Default.handleCustomAction that does not exist yet so it won't compile. Because you are going to use GdPicture.NET™ to draw your barcode, you need to add some using in Default.aspx.cs.
Step 3: Implement the event handler that will actually draw the QR Code:
Let's have a closer look at the PostCustomServerAction JavaScript function:
There are two extra parameters that you did not used in the previous example that are success and error.
These two callbacks are used to run your own code on success or on error, they are optional functions you need to write on your own depending on what you want to achieve.
The important part here is the success callback, this is through this one that you will be able to retrieve a result from the server action.
Step 1: Define your success callback funtion:
Step 2: You need to slightly change the parameter you are sending because you need it to contain the code value but the result as well, simply call it json.
Then you can use it in the PostCustomServerAction call together with the success callback, like this:
From now on, each time the custom action is called and successful, the onBarcodeDrawingSuccess function will be triggered.
Step 3: You need to declare the structure of the new parameter you are passing, it has to exactly match with the JavaScript object you just created.
Step 4: The server side handling, to keep things simple, just change the boolean value called example from false to true.