This guide provides step-by-step instructions for starting Document Engine and using it to process documents. By the end of the guide, you’ll know how to merge two PDF documents into one using Document Engine’s HTTP API via curl.
Requirements
Document Engine is compatible with a range of platforms. Below is the list of supported operating systems.
-
macOS:
-
Ventura
-
Monterey
-
Mojave
-
Catalina
-
Big Sur
-
-
Linux:
-
Ubuntu, Fedora, Debian, and CentOS
-
Ubuntu and Debian derivatives (such as Kubuntu, Xubuntu) are also supported
-
Processor requirements:
-
64-bit Intel (x86_64) processors
-
ARM (AArch64) processors
Minimum system requirements:
-
At least 4 GB of RAM, regardless of the operating system
Installing Docker
Document Engine is distributed as a Docker container. To run it on your computer, you need to install a Docker runtime distribution for your operating system.
Install and start Docker Desktop for Mac. For detailed instructions, refer to the Docker website.
Install and start Docker Desktop for Windows. For detailed instructions, refer to the Docker website.
Note: Document Engine runs as a Linux container. If you’re using Docker Desktop for Windows, ensure it’s configured to work with Linux containers. For detailed steps, refer to the How do I switch between Windows and Linux containers? section in the Docker documentation. Users with Docker already set up might need to switch from Windows containers to Linux containers for compatibility.
Install and start Docker Engine. For detailed instructions on how to install Docker Engine for your Linux distribution, refer to the Docker website.
Once you finish installing Docker Engine, follow the instructions to install Docker Compose.
Starting Document Engine
To start Document Engine, follow the steps below.
-
Open your terminal emulator.
Use the terminal emulator integrated with your code editor or IDE. Alternatively, you can use Terminal.app or iTerm2.
Use the terminal emulator integrated with your code editor or IDE. Alternatively, you can use PowerShell.
Use the terminal emulator integrated with your code editor or IDE, or the one bundled with your desktop environment.
-
Run the following command to start the Document Engine container:
docker run --rm -t -p 5000:5000 -e API_AUTH_TOKEN=secret pspdfkit/document-engine:1.10.0
This command may take some time to complete depending on your internet connection speed, as it needs to pull the Docker image. You’ll know that Document Engine is successfully running when you see a message similar to the following in your terminal:
[info] 2024-02-05 18:56:45.286 Running Document Engine version 1.10.0
Document Engine is now up and running!
Installing curl
The interaction with Document Engine happens via its HTTP API: You send documents and commands in the request and receive the resulting file in the response. To get started, you’ll need to install curl for making HTTP requests.
curl is bundled with macOS, so there are no extra steps you need to take to install it.
-
Open the curl website and download the curl for 64-bit package.
-
Create a folder on your C: drive. Unzip the downloaded package and copy the
curl.exeexecutable from thebinsubfolder into the folder you just created. -
Open the terminal and switch to the directory where you placed the curl executable:
cd C:\path\to\directory
To ensure curl is installed correctly, run the .\curl.exe --version command. The command should complete without errors and display the version of your curl binary. You can ignore any additional details in the message.
curl is bundled with most desktop Linux distributions. Check if it’s installed by running the curl --version command in the terminal. If you get an error, install it using your distribution’s package manager:
apt-get update && apt-get install -y curl
dnf install -y curl
To ensure curl is installed correctly, run the curl --version command again. The command should complete without errors and display the version of your curl binary. You can ignore any additional details in the message.
Merging PDFs
Now that everything is set up, you can start using Document Engine to merge PDFs. More specifically, you’ll add a cover page to the existing document.
-
(Optional) If you don’t have any sample documents, download and use these files: cover.pdf and document.pdf.
-
Move both files to the same directory (if you’re running on Windows, use the same folder where you placed the
curl.exeexecutable). -
Run the command below.
When merging documents, the order of the instruction parts reflects the order you want the final document to be in. In this example, the cover page comes before the rest of the document in the final merged output. This means the instructions for the
/api/buildrequest reflect the parts in that order.
curl -X POST http://localhost:5000/api/build \ -H "Authorization: Token token=secret" \ -F [email protected] \ -F '[email protected];type=application/pdf' \ -F instructions='{ "parts": [ { "file": "cover-page" }, { "file": "document" } ] }' \ -o result.pdf
curl.exe -X POST http://localhost:5000/api/build ` -H "Authorization: Token token=secret" ` -F [email protected] ` -F '[email protected];type=application/pdf' ` -F instructions='{ ""parts"": [ { ""file"": ""cover-page"" }, { ""file"": ""document"" } ] }' ` -o result.pdf
curl -X POST http://localhost:5000/api/build \ -H "Authorization: Token token=secret" \ -F [email protected] \ -F '[email protected];type=application/pdf' \ -F instructions='{ "parts": [ { "file": "cover-page" }, { "file": "document" } ] }' \ -o result.pdf
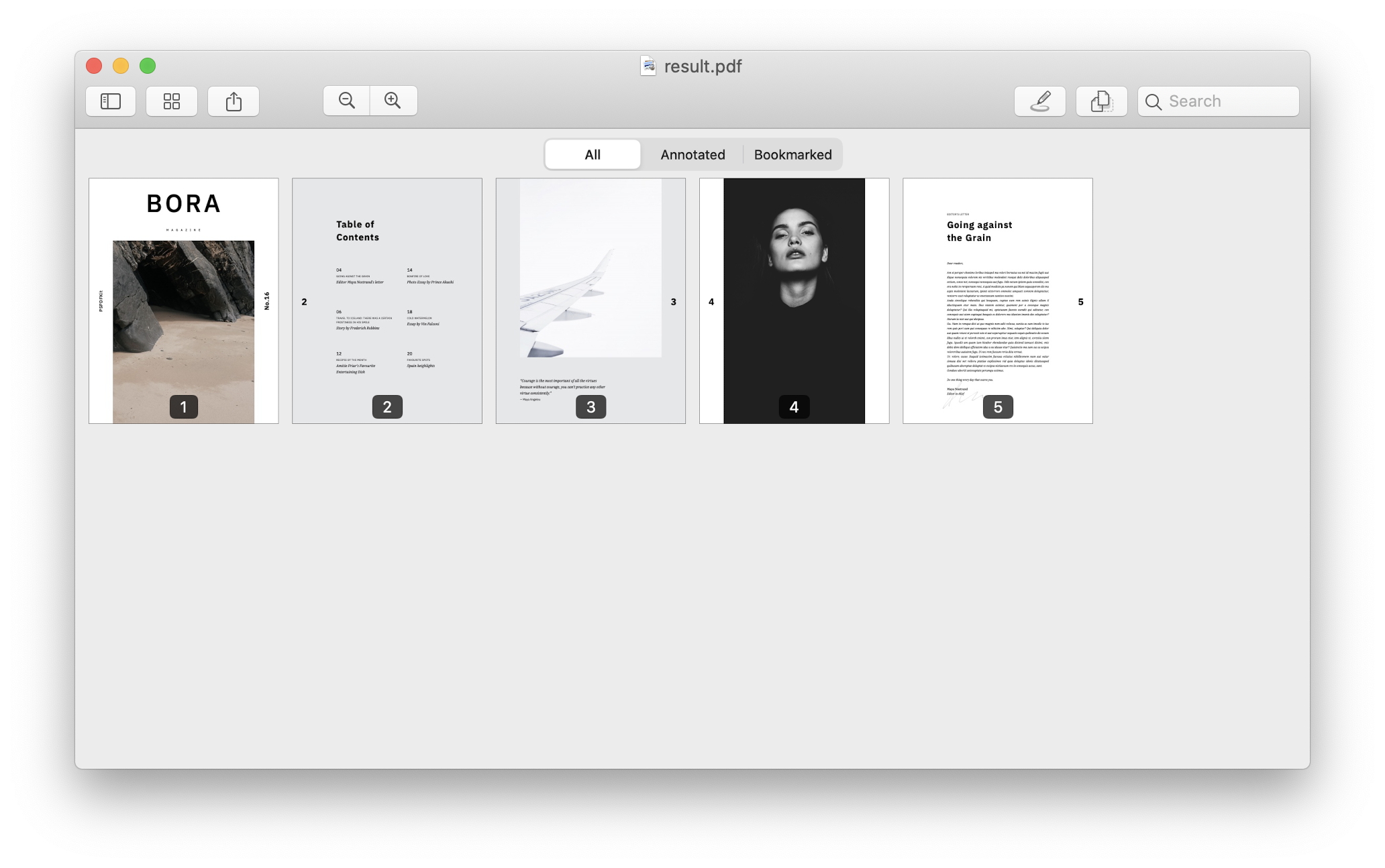
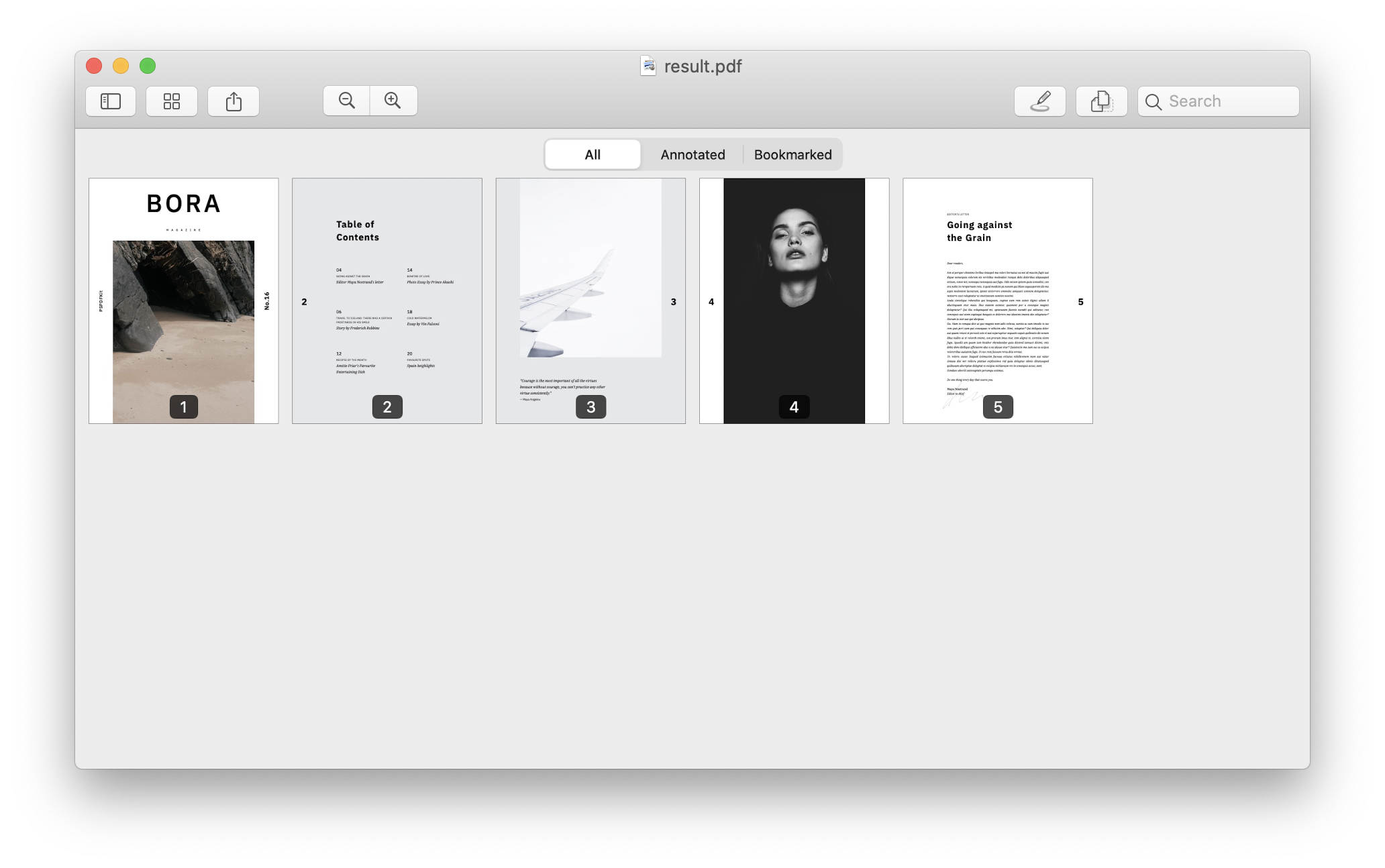
Open the result.pdf file in any PDF viewer — you’ll see a five-page PDF document similar to the one shown below.

To learn more about the different actions you can perform on documents with Document Engine’s /build endpoint, explore our API reference.