How to Convert PDF to JPG Using JavaScript
Table of contents

In this post, you’ll learn how to convert PDF files to JPG images using PSPDFKit’s PDF to JPG JavaScript API(opens in a new tab). With our API, you receive 100 credits with the free plan. Different operations on a document consume different amounts of credits, so the number of PDF documents you can generate may vary. All you need to do is create a free account(opens in a new tab) to get access to your API key.
PSPDFKit API
Document conversion is just one of our 30+ PDF API tools(opens in a new tab). You can combine our conversion tool with other tools to create complex document processing workflows. With PSPDFKit API, you’ll be able to convert PDFs to image formats and vice versa. You can also integrate the ability to convert Office files, HTML files, and various other file formats(opens in a new tab) to PDFs and images into your application.
Additionally, you can use the API to perform operations on PDFs before converting them into images, such as:
- Merging several PDFs into one
- Editing, watermarking, and flattening PDFs
- Removing or duplicating specific PDF pages
Once you create your account, you’ll be able to access all our PDF API tools.
Step 1 — Creating a Free Account on PSPDFKit
Go to our website(opens in a new tab), where you’ll see the page below, prompting you to create your free account.

Once you’ve created your account, you’ll be welcomed by the page below, which shows an overview of your plan details.

As you can see in the bottom-left corner, you’ll start with 100 credits to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API Key
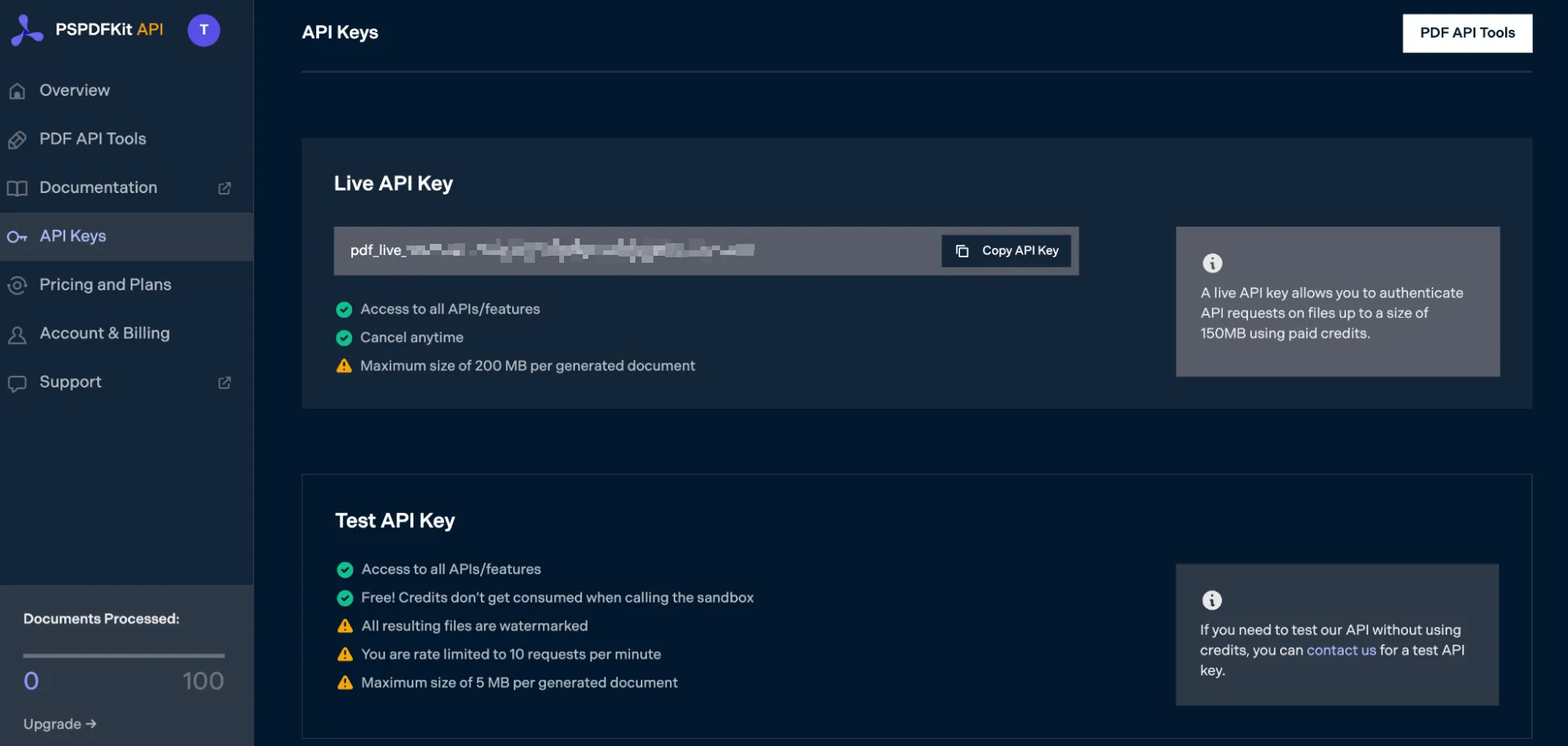
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API Keys. You’ll see the following page, which is an overview of your keys:

Copy the Live API Key, because you’ll need this for the PDF to JPG API.
Step 3 — Setting Up Folders and Files
First, create a folder called pdf_to_jpg and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside pdf_to_jpg and name them input_documents and processed_documents.
Now, copy your PDF file to the input_documents folder and rename it to document.pdf. You can use our demo document(opens in a new tab) as an example.
Then, in the root folder, pdf_to_jpg, create a file called processor.js. This is the file where you’ll keep your code.
Your folder structure will look like this:
pdf_to_jpg├── input_documents| └── document.pdf├── processed_documents└── processor.jsStep 4 — Installing Dependencies
To get started converting PDF pages, you first need to install the following dependencies:
- axios(opens in a new tab) — This package is used for making REST API calls.
- Form-Data(opens in a new tab) — This package is used for creating form data.
Use the command below to install both of them:
npm install axiosnpm install form-dataStep 5 — Writing the Code
Now, open the processor.js file and paste the code below into it:
const axios = require('axios');const FormData = require('form-data');const fs = require('fs');
const formData = new FormData();formData.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', }, ], output: { type: 'image', format: 'jpg', dpi: 500, }, }),);formData.append( 'document', fs.createReadStream('input_documents/document.pdf'),);(async () => { try { const response = await axios.post( 'https://api.pspdfkit.com/build', formData, { headers: formData.getHeaders({ Authorization: 'Bearer YOUR API KEY HERE', }), responseType: 'stream', }, );
response.data.pipe( fs.createWriteStream('processed_documents/image.jpg'), ); } catch (e) { const errorString = await streamToString(e.response.data); console.log(errorString); }})();
function streamToString(stream) { const chunks = []; return new Promise((resolve, reject) => { stream.on('data', (chunk) => chunks.push(Buffer.from(chunk))); stream.on('error', (err) => reject(err)); stream.on('end', () => resolve(Buffer.concat(chunks).toString('utf8')), ); });}ℹ️ Note: Make sure to replace
YOUR_API_KEY_HEREwith your API key.
Code Explanation
Here, you have a formData variable that contains the instructions for the API. You first use createReadStream to read the input PDF file. You then use the axios.post() function that’ll make the POST request to the PDF to JPG API.
The response of the API is stored in the processed_documents folder.
Output
To execute the code, use the following command:
node processor.jsOn the successful execution of the code, you’ll see a new processed file named image.jpg in the processed_documents folder.
The folder structure will look like this:
pdf_to_jpg├── input_documents| └── document.pdf├── processed_documents| └── image.jpg└── processor.jsFinal Words
In this post, you learned how to easily and seamlessly convert PDF files to JPG images for your JavaScript application using our PDF to JPG JavaScript API.
You can integrate all of these functions into your existing applications. With the same API token, you can also perform other operations, such as merging several documents into a single PDF, adding watermarks, and more. To get started with a free trial, sign up(opens in a new tab) here.