How to measure PDFs: A step-by-step guide
Table of contents

Nutrient SDK lets you measure distance, area, and perimeter in PDFs accurately and at scale. Calibrate real-world units, customize precision, and integrate across web and mobile platforms.
In fields like architecture, engineering, construction, and manufacturing, PDFs are the standard for sharing precise, annotated plans. But one thing that’s often missing from typical PDF viewers? The ability to take real measurements digitally.
That’s where Nutrient SDK comes in. It enables developers to embed advanced measurement tools into their applications — across web, mobile, and cross-platform environments — so users can calculate distance, perimeter, and area directly on PDF files.
Why you need a PDF measuring tool
PDFs are the standard format for sharing floor plans, CAD diagrams, maps, and engineering documentation. But not all PDF viewers support accurate measurement. A powerful PDF measuring tool can help you:
- Accurately calculate distances between elements.
- Measure complex perimeters or enclosed areas.
- Calibrate PDFs to real-world scale for construction and design.
- Work seamlessly across web and mobile platforms.
Why choose Nutrient SDK for PDF measurements
While several PDF tools offer basic measurement functionalities, Nutrient SDK stands out with its advanced features, high performance, and user-centric design. Unlike some competitors that may lack comprehensive measurement tools or require additional plugins, Nutrient provides an all-in-one solution for accurate and efficient PDF measurements.
Key features of Nutrient SDK measurement tools
Distance measurement — Measure the distance between two or more points on a PDF.

Area measurement — Calculate the area inside a custom-drawn polygon, rectangle, or ellipse. Perfect for estimating floor space, zoning areas, or cutout regions.
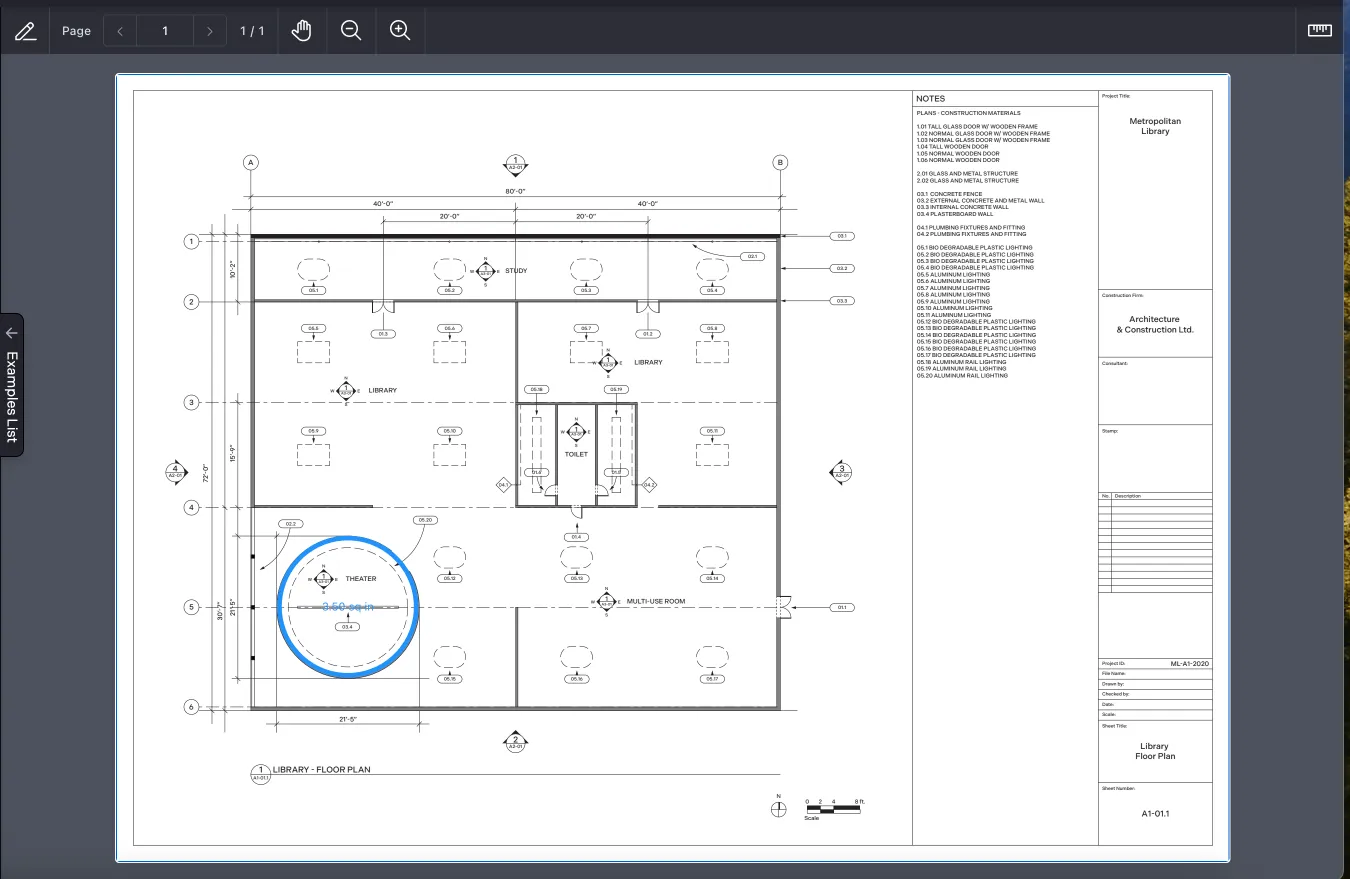
Ellipse area measurement — Used to calculate the area of rounded or circular regions, such as tanks, circular rooms, or mechanical parts.

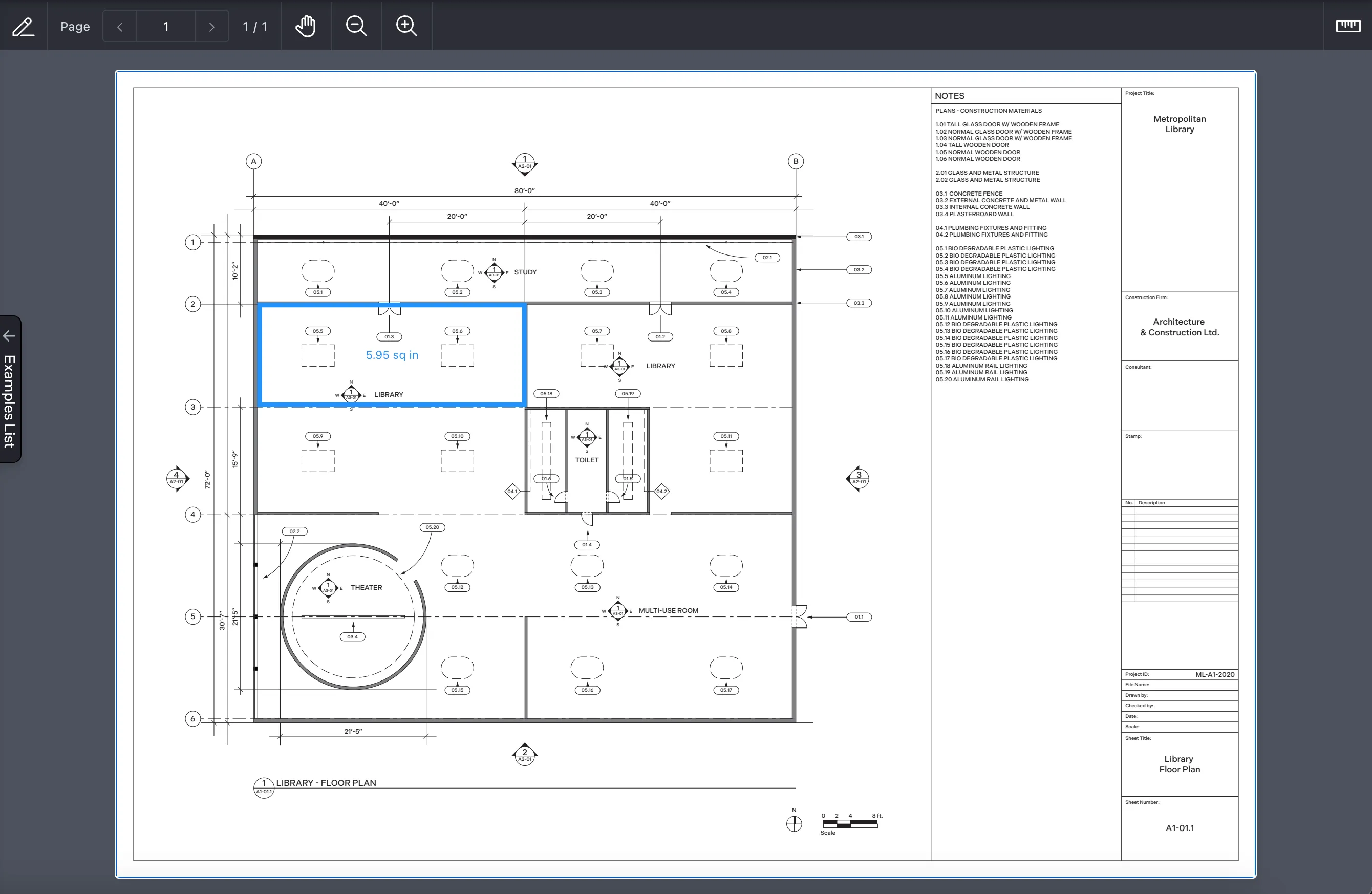
Rectangle area measurement — Ideal for rectangular or square-shaped areas, and great for quick floor space calculations, rooms, or standardized cutouts.

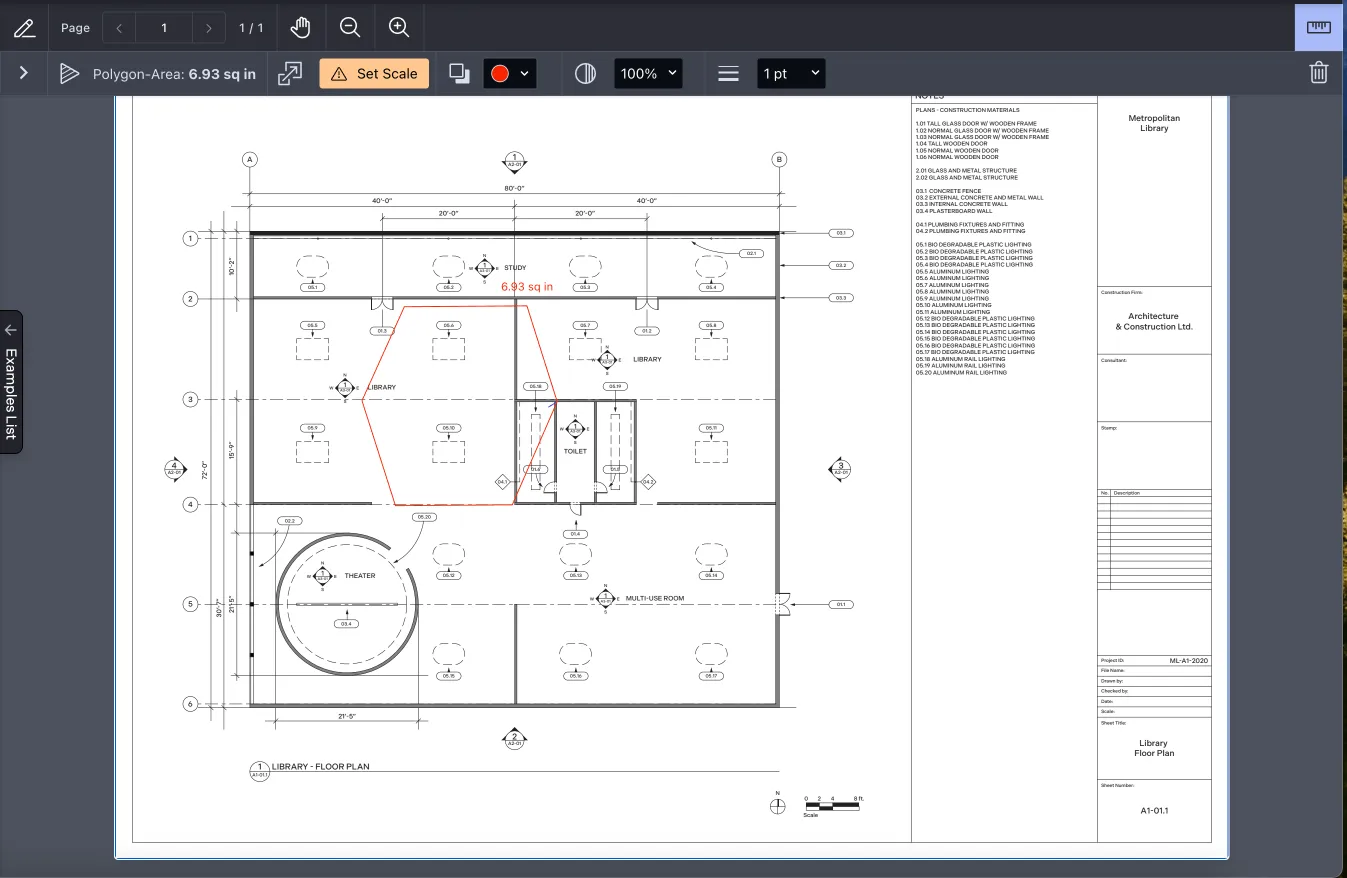
Polygon area measurement — For irregular or complex shapes, polygon tools let users draw any number of connected points to define a custom area.

Perimeter measurement — Determine the total length around a set of connected points, which is useful for calculating fences, piping routes, or outline distances.

Scale calibration — Calibrate the page’s scale using a known reference distance so all future measurements reflect real-world values.
Snap to page — Enable snapping to ensure measurement lines align with document graphics, grid lines, or annotation edges.
Customization — Developers and users can:
- Adjust units (e.g. meters, inches, feet)
- Control decimal precision
- Style measurement lines (color, thickness, opacity)
- Save and switch between multiple measurement presets (e.g. site vs. interior scaling)
For more details, refer to the Web measurement guide.
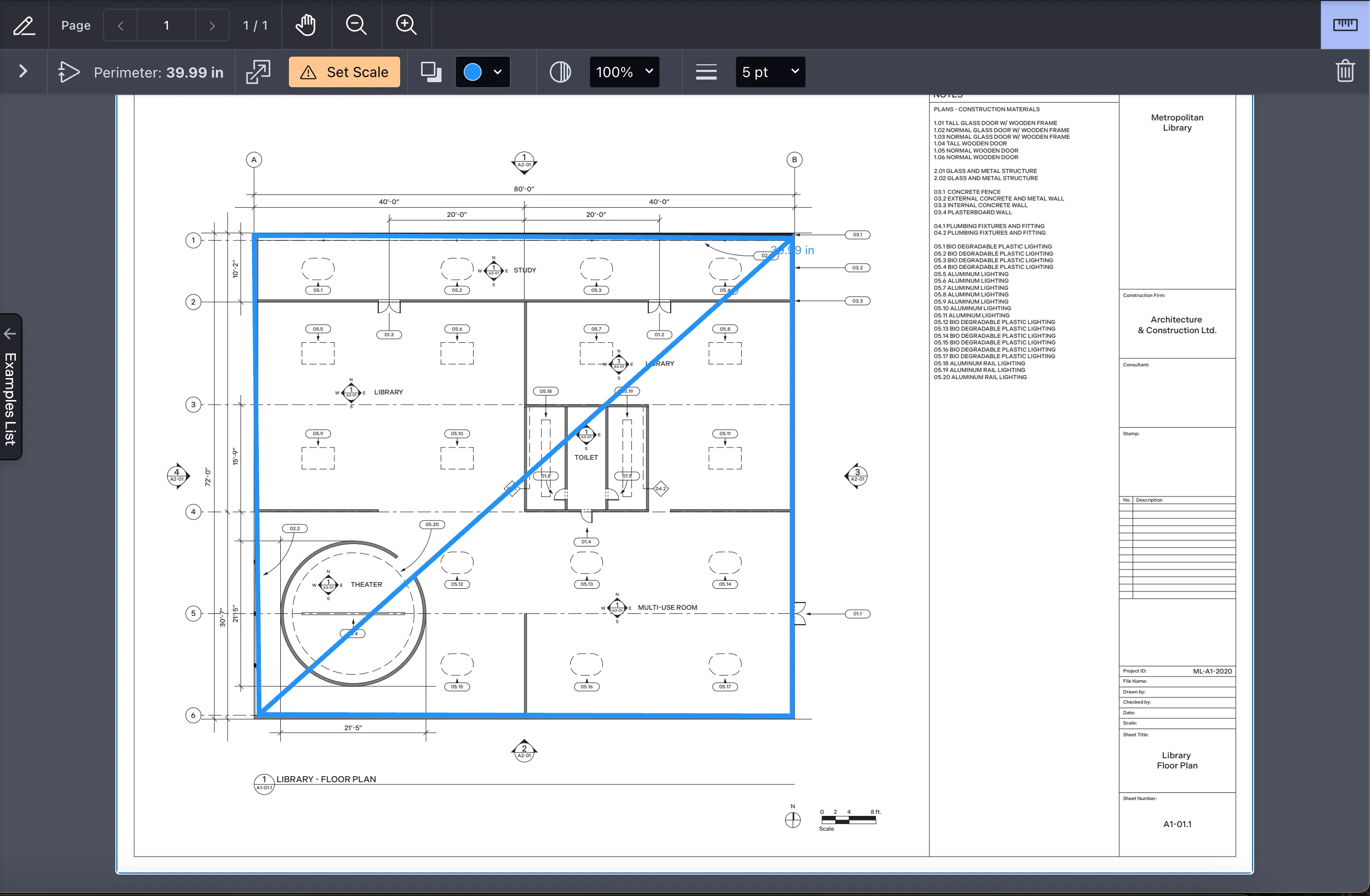
Try measuring a PDF on Web
Measuring PDF documents with Nutrient SDK
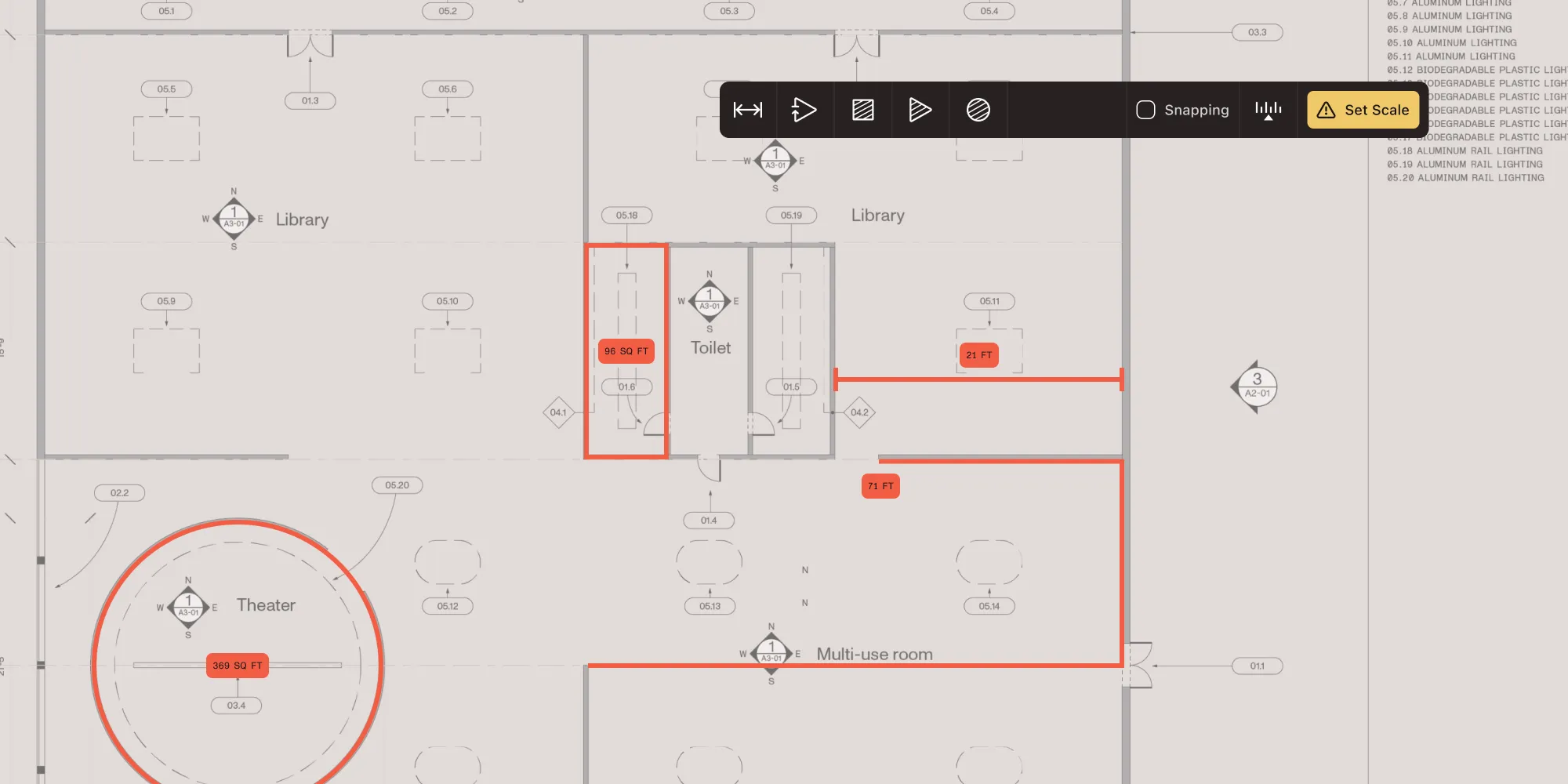
Step 1 — Access the measurement tools
Nutrient’s UI integrates seamlessly into your app’s toolbar, making it easy to begin measuring with just a few clicks or taps.
- Web — Add measurement tools to your toolbar configuration. Learn how to configure in JavaScript.
- Flutter — Touch and hold the annotation tools icon to reveal measurement options. Refer to the Flutter guide for details.
- iOS, Android, MAUI, React Native — UI access points vary slightly by platform, but all follow a similar flow.
Step 2 — Select the right tool
Once the measurement toolbar is open, choose the tool that best fits your need:
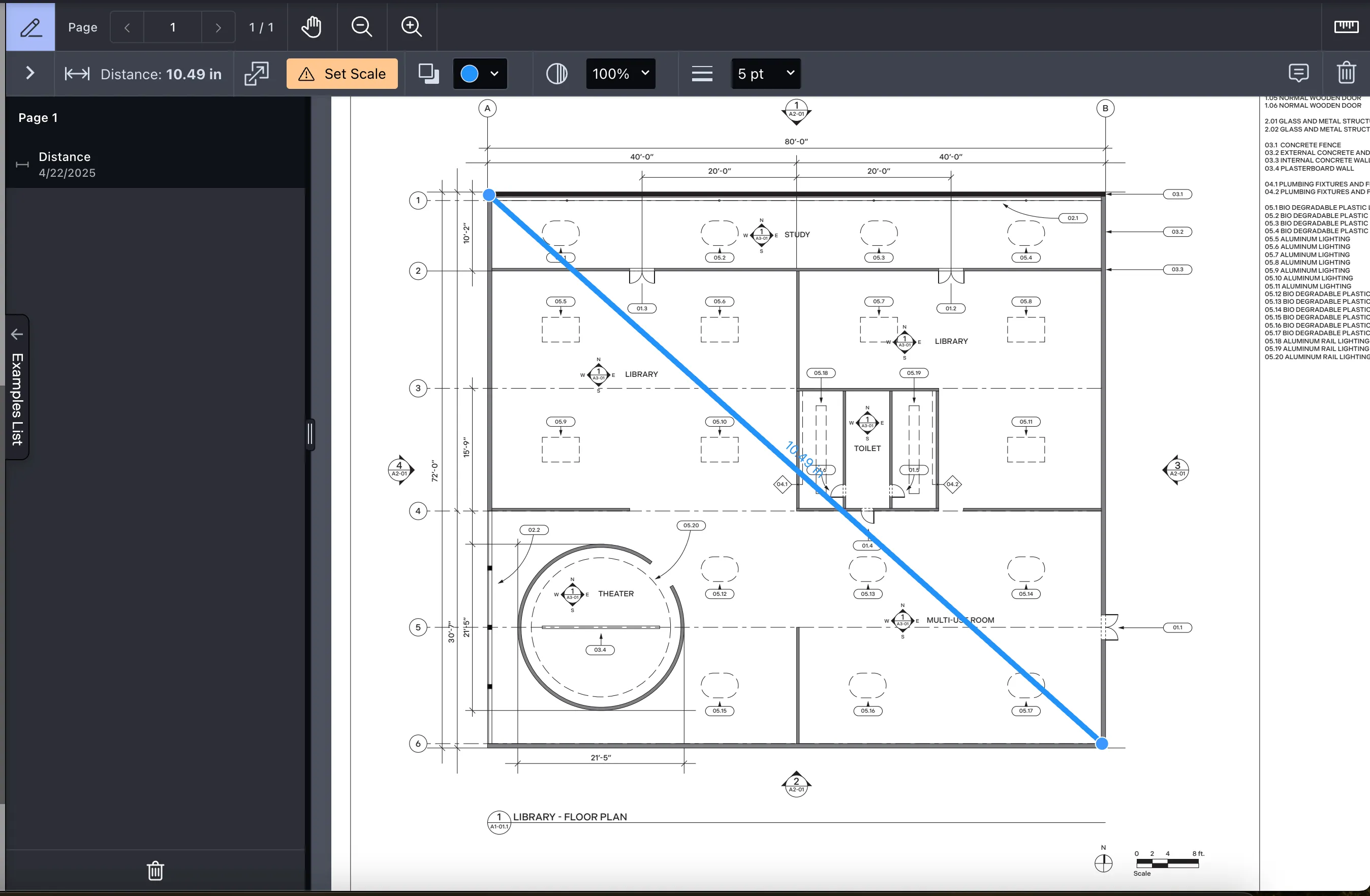
- Distance — Measure a straight line between two points.
- Perimeter — Measure the total length around a set of connected points.
- Area — Measure the space enclosed by a polygon, ellipse, or rectangle.
Each tool offers snap-to-grid features, adjustable precision, and editable measurement annotations.
Step 3 — Take measurements
Using your cursor (or finger on mobile), draw directly on the PDF:
- Distance tool — Click/tap once for the start point, and then again for the endpoint.
- Perimeter tool — Add multiple connected points; the total length updates dynamically.
- Area tool — Draw around the region; the calculated area appears onscreen.
Configuring measurements for accuracy
Set the scale
Use a known reference distance in the PDF to calibrate. For example, if a line represents five meters, use that to set your page-to-real-world ratio.Adjust measurement precision
You can customize the number of decimal places shown in measurement outputs.Enable snapping (on mobile)
Improve accuracy by enabling snapping so measurements align precisely with lines or objects.
Learn more: Measuring tools for PDFs: Distance, area, perimeter.
Advanced measurement use cases
For developers needing full control or automation:
- Programmatically create and extract measurement annotations.
- Integrate with project management systems to log measurements.
- Automate validation of design dimensions across document versions.
If you’re implementing programmatic measurement workflows, Nutrient’s team can help you with code samples and API-level customization. Reach out via the Nutrient support page(opens in a new tab).
Nutrient SDK vs. competitors
When comparing Nutrient SDK to other PDF tools, several advantages become evident:
- Comprehensive measurement tools — Unlike some competitors that offer limited measurement capabilities, Nutrient provides tools for distance, perimeter, and area measurements.
- Cross-platform support — Nutrient supports web, iOS, Android, Flutter, MAUI, and React Native, ensuring consistent functionality across devices.
- User-friendly interface — The intuitive design allows users to access and utilize measurement tools effortlessly.
- Advanced configuration options — Features like scale calibration, precision adjustment, and snapping enhance measurement accuracy and flexibility.
Platform-specific guides
Nutrient SDK supports measurement tools across all major platforms. Dive into the platform-specific documentation below:
Conclusion
Accurate measurements within PDFs are vital for professionals in various industries. Nutrient SDKs offer a robust, user-friendly, and cross-platform solution for all your PDF measurement needs. By integrating Nutrient into your workflows, you ensure precision, efficiency, and a seamless user experience.
For more information or to get started, visit the Nutrient SDK Measurement Tools page.
Need help implementing it?
Reach out to our Support team(opens in a new tab) or book a demo to see how easy it is to integrate measurement tools with your workflow.
FAQ
Nutrient SDK lets you measure distances between two or more points, calculate perimeters around connected shapes, and measure areas using polygons, rectangles, or ellipses — directly in PDF documents.
Yes. Nutrient SDK allows you to set a custom scale based on a known distance within the document. This ensures all future measurements reflect accurate real-world units like meters or feet.
You can customize measurement units (e.g. millimeters, centimeters, meters, inches, feet) and set decimal precision to meet your project’s requirements.
Absolutely. Nutrient SDK supports PDF measurement tools across all major platforms: Web, iOS, Android, Flutter, React Native, and MAUI.
Yes. You can use the SDK’s APIs to create, extract, and manipulate measurement annotations programmatically — for automation, syncing with external systems, or reporting.