How to Build a Vue.js Image Viewer with PSPDFKit
Table of contents

In this post, we provide you with a step-by-step guide outlining how to deploy PSPDFKit’s Vue.js image viewer.
Vue.js(opens in a new tab) is a frontend JavaScript framework for building single-page applications (SPAs) and user interfaces (UIs), and it’s the second-most starred GitHub repository(opens in a new tab). It enables users to create rapid prototypes and build fast and reliable applications.
What Is a Vue.js Image Viewer?
A Vue.js image viewer lets you render and view image documents in a web browser without the need to download it to your hard drive or use an external application like an image reader.
PSPDFKit Vue.js Image Viewer
We offer a commercial Vue.js image viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of Our Vue.js Image Viewer
To see our image viewer(opens in a new tab) in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to Get Started
To get started, you’ll need:
- Git(opens in a new tab)
- Node.js(opens in a new tab) (in this article, we’re using version 16.13.0)
- A package manager for installing the Vue command-line interface (CLI) and importing packages — you can use npm(opens in a new tab) or Yarn(opens in a new tab)
Installing the Vue CLI
To work with Vue.js, you need to install Vue CLI(opens in a new tab), which is standard tooling for Vue.js. It helps you create, build, and run Vue.js applications.
You can install the CLI using npm(opens in a new tab) — which comes with Node.js — or yarn(opens in a new tab):
npm install -g @vue/cliyarn global add @vue/cliYou can check the version of Vue by running the following:
vue --versionIn this blog post, we’re using Vue CLI version 4.5.15.
Creating the Project
Now, let’s see how to integrate PSPDFKit into your Vue.js project.
- Vue CLI provides an easy way of creating projects by using the following command:
vue create pspdfkit-vue-projectHere, you’re using the create option with the name of the project you want to create (pspdfkit-vue-project).
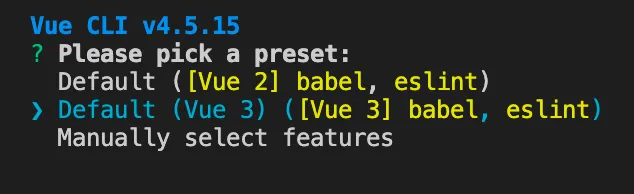
It’ll then ask some configuration questions.
- Select Default (Vue 3) ([Vue 3] babel, eslint) from the list.

- Now, change the directory to
pspdfkit-vue-project:
cd pspdfkit-vue-projectAdding PSPDFKit
- Install
pspdfkitas a dependency withnpmoryarn:
npm install pspdfkityarn add pspdfkit- Now you can start building your Vue.js project. First, create a
jsdirectory under thepublicdirectory. Go to your terminal and run:
mkdir -p public/js- Copy the PSPDFKit for Web library assets to the
public/jsdirectory:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/js/pspdfkit-libThis will copy the pspdfkit-lib directory from within node_modules/ into the public/js/ directory to make it available to the SDK at runtime.
Displaying the PDF
Add the image you want to display to the
publicdirectory. You can use our demo image as an example.Add a component wrapper for the PSPDFKit library and save it as
src/components/PSPDFKitContainer.vue:
<template> <div class="img-container"></div></template>
<script>import PSPDFKit from 'pspdfkit';
export default { name: 'PSPDFKit', /** * The component receives the `imgFile` prop, which is of type `String` and is required. */ props: { imgFile: { type: String, required: true, }, }, /** * Wait until the template has been rendered to load the document into the library. */ mounted() { this.loadPSPDFKit().then((instance) => { this.$emit('loaded', instance); }); }, /** * Watch for `imgFile` prop changes and trigger unloading and loading when there's a new document to load. */ watch: { imgFile(val) { if (val) { this.loadPSPDFKit(); } }, }, /** * Your component has the `loadPSPDFKit` method. This unloads and cleans up the component and triggers document loading. */ methods: { async loadPSPDFKit() { PSPDFKit.unload('.img-container'); return PSPDFKit.load({ // To access the `imgFile` from props, use `this` keyword. document: this.imgFile, container: '.img-container', }); }, },
/** * Clean up when the component is unmounted so it's ready to load another document (not needed in this example). */ beforeUnmount() { PSPDFKit.unload('.img-container'); },};</script>
<style scoped>.img-container { height: 100vh;}</style>Here’s what’s happening in the component:
- The
templatesection is rendering adivwith theimg-containerclass. This will help you declaratively bind the rendered DOM to the underlying component instance’s data. - The
scriptsection is defining a Vue.js instance namedPSPDFKitand creating methods for mounting, loading, and unloading PDF files into theimg-container. - The
stylesection is defining the height of the container.
- Now, replace the contents of
src/App.vuewith the following:
<template> <div id="app"> <label for="file-upload" class="custom-file-upload"> Open Image File </label> <input id="file-upload" type="file" @change="openDocument" class="btn" /> <PSPDFKitContainer :imgFile="imgFile" @loaded="handleLoaded" /> </div></template>
<script>import PSPDFKitContainer from '@/components/PSPDFKitContainer';
export default { data() { return { imgFile: this.imgFile || '/image.png', }; }, /** * Render the `PSPDFKitContainer` component. */ components: { PSPDFKitContainer, }, /** * Your component has two methods — one to check when the document is loaded, and the other to open the document. */ methods: { handleLoaded(instance) { console.log('PSPDFKit has loaded: ', instance); // Do something. },
openDocument() { // To access the Vue instance data properties, use `this` keyword. if (this.imgFile) { window.URL.revokeObjectURL(this.imgFile); } this.imgFile = window.URL.createObjectURL( event.target.files[0], ); }, },};</script>
<style>#app { text-align: center; color: #2c3e50;}
body { margin: 0;}
input[type='file'] { display: none;}
.custom-file-upload { border: 1px solid #ccc; border-radius: 4px; display: inline-block; padding: 6px 12px; cursor: pointer; background: #4a8fed; padding: 10px; color: #fff; font: inherit; font-size: 16px; font-weight: bold;}</style>- In the
templatesection, you have a file upload input and thePSPDFKitContainercomponent.
Vue.js uses directives to handle some types of functionality. For the input field, you’re using the 'v-on' directive to attach an event listener to the element. In this case, it’s the 'change' event. There’s a shortcut to 'v-on' that removes the keyword and uses an '@' symbol instead.
v-on:change="openDocument"v-on:loaded="handleLoaded"// Or@change="openDocument"@loaded="handleLoaded"Similar to the input field, for the PSPDFKitContainer component, you’re using the v-bind directive to bind the imgFile property to the imgFile property of the component and attaching an event listener for the loaded event:
<PSPDFKitContainer :imgFile="imgFile" @loaded="handleLoaded" />- In the
scriptsection, you can see the implementation of thehandleLoadedandopenDocumentmethods. Also, there’s a data function that returns theimgFileproperty.
The data keeps track of reactive state within the current component. It’s always a function and returns an object. The object’s top-level properties are exposed via the component instance.
- In the
stylesection, there are styles for custom file input, and there are some general styles for theapp.
- Start the app:
npm run serveyarn serveYou can see the application running on localhost:8080.

If you can’t see your image file rendered in the browser, make sure you actually uploaded an image file inside the public directory.
In the demo application, you can open different files by clicking the Open Image File button. You can then add signatures, annotations, stamps, and more.
💡 Tip: All the finished code is available on GitHub(opens in a new tab). 😎 You can find the example code for Vue 2 in the
vue-2branch.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular Vue.js guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our Vue.js image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript image viewer using web frameworks like Angular and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo(opens in a new tab) to see our viewer in action.