Laravel PDF viewer: Build a feature-rich viewer with Nutrient
Table of contents

To see it in action, watch the full tutorial video below.
For a detailed comparison of Laravel’s PDF and image viewer use cases, check out how to build a Laravel image viewer.
What is a Laravel PDF viewer?
A Laravel PDF viewer uses Laravel to render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
Nutrient Laravel PDF viewer
We offer a commercial Laravel PDF viewer SDK that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
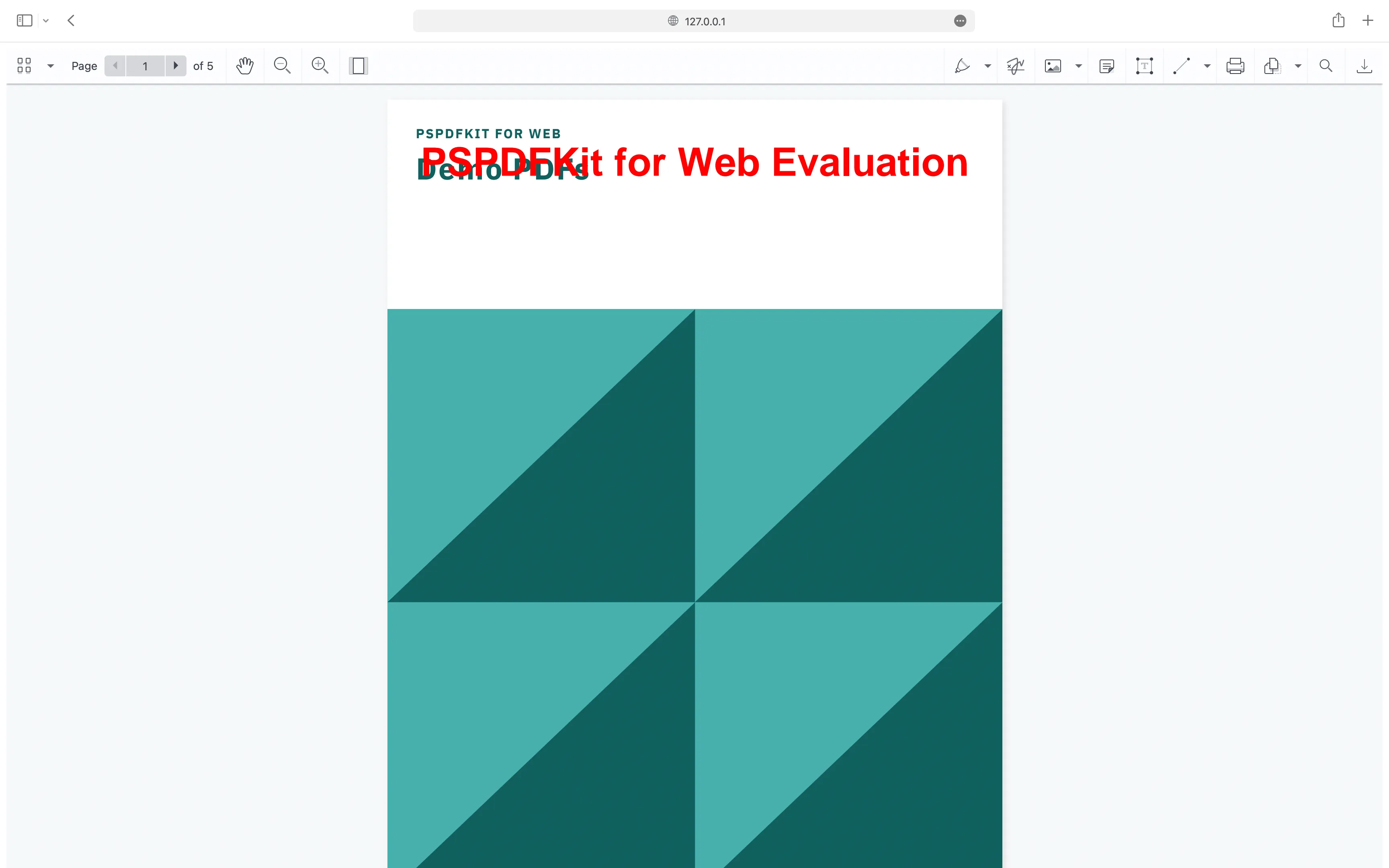
Example of our Laravel PDF viewer
To demo our Laravel PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to get started
To get started, you’ll need:
You can install PHP via XAMPP(opens in a new tab), MAMP(opens in a new tab), or Homebrew(opens in a new tab).
Don’t forget to add composer to your path directory:
export PATH="$HOME/.composer/vendor/bin:$PATH"Creating the project
Open your terminal and run the following commands to create a new Laravel project. When prompted, select the default options by pressing Enter:
laravel new nutrient-viewercd nutrient-viewerThis sets up a fresh Laravel installation that you’ll use to integrate Nutrient Web SDK.
Adding Nutrient to your project
Install the SDK via npm:
npm i @nutrient-sdk/viewerpnpm add @nutrient-sdk/vieweryarn add @nutrient-sdk/viewerThen copy the SDK’s static files into your public directory:
cp -R ./node_modules/@nutrient-sdk/viewer/dist/ ./public/assets/Make sure public/assets/ now includes:
nutrient-viewer.jsnutrient-viewer-lib/directory with fonts and WebAssembly assets
Nutrient runs entirely in the browser, but it depends on assets like .wasm files and fonts that must be publicly served by Laravel.
Adding an image file
Copy an image (e.g. document.pdf) into your public/ folder. This will be the file rendered in the viewer. You can use our demo document as an example.
Adding the viewer to your Blade template
Open the resources/views/welcome.blade.php file and update its content:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Nutrient Laravel Image Viewer</title> </head> <body> <div id="nutrient" style="width: 100%; height: 100vh;"></div>
<script type="module"> import '/assets/nutrient-viewer.js';
const baseUrl = `${window.location.origin}/assets/`;
window.addEventListener('DOMContentLoaded', () => { NutrientViewer.load({ baseUrl, container: '#nutrient', document: 'document.pdf', }) .then((instance) => { console.log('Nutrient loaded', instance); }) .catch((error) => { console.error(error.message); }); }); </script> </body></html>Make sure to serve the file using Laravel’s development server so WebAssembly assets load correctly.
The basic file structure of your Laravel project will look like this:
/public /document.pdf /assets /pspdfkit.js /resources /views welcome.blade.phpRunning your Laravel app
From the project root, start the server:
php artisan serveVisit http://127.0.0.1:8000 in your browser. You’ll see the image rendered inside the viewer.

Advanced features of Nutrient Laravel PDF viewer
Nutrient offers a range of advanced features that enhance the Laravel PDF viewer experience, making it a powerful solution for handling various document-related tasks.
Annotation tools
Nutrient provides more than 15 annotation tools that allow users to collaborate on documents effectively. These include freehand drawing, highlighting, comments, and shapes. Check out 8 common PDF annotation types to learn more about the different annotation tools available.
Form filling
With built-in form filling capabilities, users can complete interactive PDF forms within the viewer, such as text fields, checkboxes, and dropdowns. This feature is useful for applications requiring data collection and form processing.
Digital signatures
Secure your documents with digital signatures using Nutrient. This feature enables users to sign documents electronically, ensuring authenticity and integrity. Digital signatures are essential for legal and compliance purposes, providing a secure way to validate document content. Check out our blog on how to add digital signatures to PDFs using Laravel to learn more about digital signatures.
UI customization
Nutrient offers extensive UI customization options, allowing you to tailor the viewer to match your application’s look and feel. You can hide, reorder, or style UI elements to fit your specific needs.
Conclusion
You should now have our Laravel PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript PDF viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
What is a Laravel PDF viewer?
A Laravel PDF viewer uses Laravel to render and view PDF documents directly in a web browser. It enables users to view PDFs without downloading them or using an external PDF reader application.
How do I integrate Nutrient into a Laravel project?
To integrate Nutrient into a Laravel project, follow these steps:
- Download the Nutrient Web library and extract the files.
- Copy the
pspdfkit.jsfile and other necessary assets into your project’spublic/assetsdirectory. - Add an empty
divin your Blade view file where Nutrient will be mounted. - Include the
pspdfkit.jsscript and initialize Nutrient using thePSPDFKit.load()function.
Can I customize the PDF viewer built with Nutrient?
Yes. Nutrient allows extensive customization of the PDF viewer. You can configure the toolbar, annotation tools, and the overall UI to fit your specific needs and design preferences.
What are some common use cases for a Laravel PDF viewer?
Common use cases include viewing contracts, reports, manuals, and other documents that need to be displayed and interacted with directly within a web application.
What benefits does Nutrient offer for PDF viewing in Laravel?
Nutrient provides a robust solution for PDF viewing with features such as annotations, form filling, digital signatures, and more. It enhances user experience with its polished UI and extensive capabilities for document interaction.