How to delete PDF pages using JavaScript
Table of contents

Delete PDF pages using our delete PDF page JavaScript API. Create a free account, get API credentials, and implement page deletion using Node.js with axios and form-data. Remove pages to save storage space or delete confidential information.
In this post, you’ll learn how to delete PDF pages using our delete PDF page JavaScript API. With our API, you receive 200 credits with the free plan. Different operations on a document consume different amounts of credits, so the number of PDF documents you can generate may vary. You’ll just need to create a free account(opens in a new tab) to access your API key.
Why delete PDF pages?
Deleting PDF pages is essential for document workflows that require removing sensitive or unnecessary content. Common use cases include:
- Data privacy compliance — Remove pages containing confidential information before sharing documents externally, ensuring sensitive data doesn’t leave your organization.
- Storage optimization — Delete unnecessary pages to reduce file size and cloud storage costs, which is especially important for high-volume document processing.
- Document preparation — Remove draft pages, cover sheets, or annotations before final distribution to clients or stakeholders.
- Automated processing — Filter out specific page ranges as part of backend document workflows, streamlining document management pipelines.
- Content curation — Extract relevant sections by removing everything else, creating focused documents for specific audiences or purposes.
The delete PDF page API automates this process in your workflow.
Nutrient DWS Processor API
Deleting PDF pages is just one of the operations possible with our 30+ PDF API tools. You can combine our deletion tool with other tools to create complex document processing workflows, such as:
- Converting MS Office files and images into PDFs before removing pages
- Removing pages from two documents before merging them
- Deleting pages and then watermarking and flattening PDFs
Once you create your account, you’ll be able to access all our PDF API tools.
Step 1 — Creating a free account on Nutrient
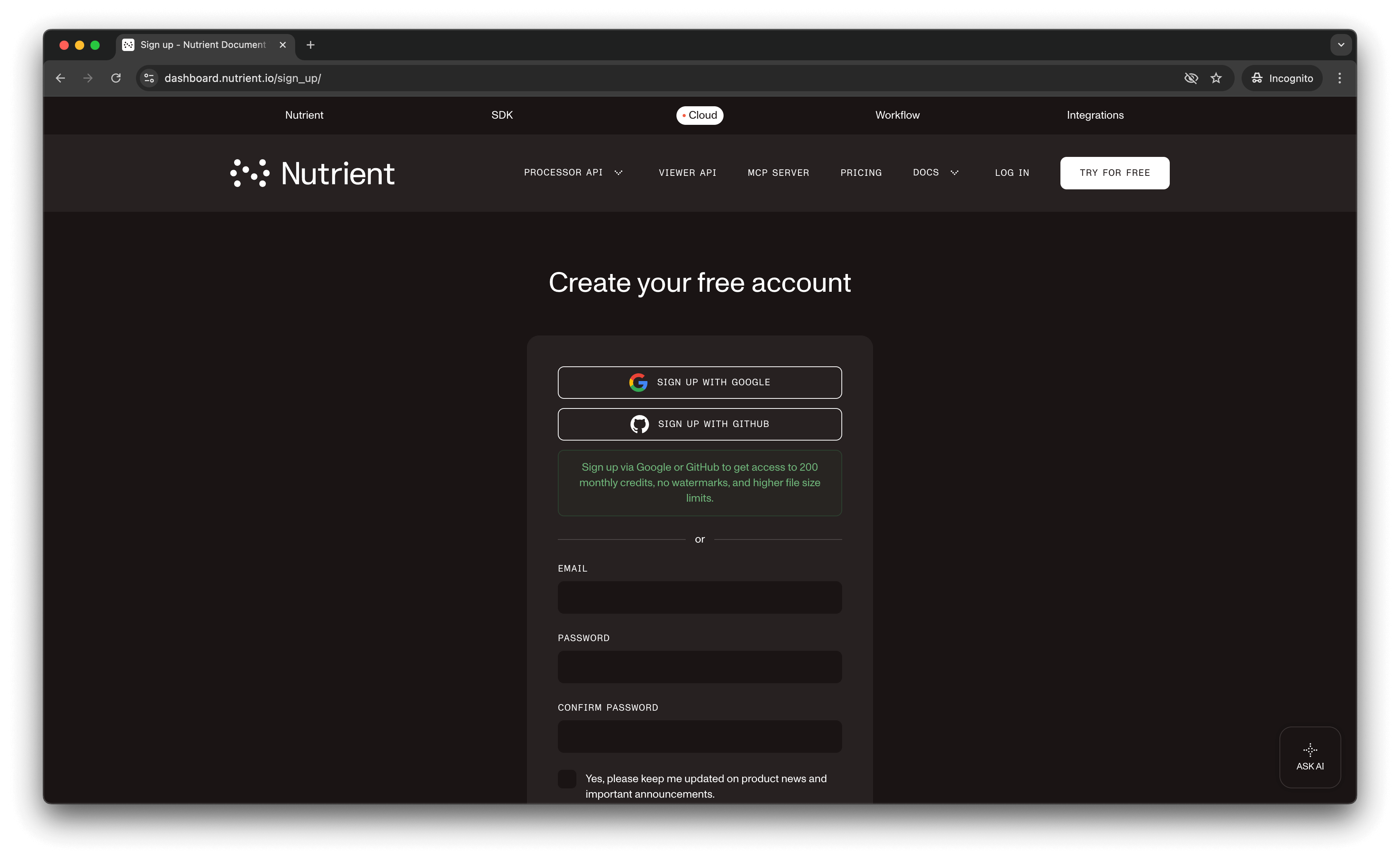
Go to our website(opens in a new tab), where you’ll see the page below, prompting you to create your free account.

Once you’ve created your account, you’ll be welcomed by a page showing an overview of your plan details.
You’ll start with 200 credits to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API key
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API keys. You’ll see the following page, which is an overview of your keys.

Copy the Live API key, because you’ll need this for the delete PDF page API.
Step 3 — Setting up folders and files
Now, create a folder called delete_pdf and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside delete_pdf and name them input_documents and processed_documents.
Then, in the root folder, delete_pdf, create a file called processor.js. This is where you’ll keep your code.
Your folder structure will look like this:
delete_pdf├── input_documents├── processed_documents└── processor.jsStep 4 — Installing dependencies
To get started deleting PDF pages, you first need to install the following dependencies:
- axios(opens in a new tab) — This package is used for making REST API calls.
- Form-Data(opens in a new tab) — This package is used for creating form data.
Use the command below to install both of them:
npm install axiosnpm install form-dataStep 5 — Writing the code
Now, open the processor.js file and paste the code below into it:
// This code requires Node.js. Do not run this code directly in a web browser.
const axios = require('axios')const FormData = require('form-data')const fs = require('fs')
const formData = new FormData()formData.append('instructions', JSON.stringify({ parts: [ { file: "document", pages: { end: 2 } }, { file: "document", pages: { start: 4 } } ]}))formData.append('document', fs.createReadStream('input_documents/document.pdf'))
(async () => { try { const response = await axios.post('https://api.nutrient.io/build', formData, { headers: formData.getHeaders({ 'Authorization': 'Bearer YOUR_API_KEY_HERE' }), responseType: "stream" })
response.data.pipe(fs.createWriteStream("processed_documents/result.pdf")) } catch (e) { const errorString = await streamToString(e.response.data) console.log(errorString) }})()
function streamToString(stream) { const chunks = [] return new Promise((resolve, reject) => { stream.on("data", (chunk) => chunks.push(Buffer.from(chunk))) stream.on("error", (err) => reject(err)) stream.on("end", () => resolve(Buffer.concat(chunks).toString("utf8"))) })}Make sure to replace YOUR_API_KEY_HERE with your API key.
Code explanation
After importing all the required packages, you created a FormData object that contains all the instructions for the API to process. These instructions keep pages 1–3 (indices 0–2) and page 5 onward (index 4+), effectively deleting page 4 (index 3).
You then read the input document using the fs.createReadStream function.
Finally, you used axios to make the API call, and the response was stored in the processed_documents folder.
Output
To run the code, use the command below:
node processor.jsOn the successful execution of the code, you’ll see a new processed file named result.pdf in the processed_documents folder.
The folder structure will look like this:
delete_pdf├── input_documents| └── document.pdf├── processed_documents| └── result.pdf└── processor.jsAdditional resources
Explore more ways to work with Nutrient API:
- Postman collection — Test API endpoints directly in Postman
- Zapier integration — Automate document workflows without code
- MCP Server — PDF automation for LLM applications
- JavaScript client — Official JavaScript library
Conclusion
In this post, you learned how to delete pages from a PDF document for your JavaScript application using our delete PDF page API.
You can integrate our PDF API functions into your existing applications to remove pages from PDFs. With the same API token, you can also perform other operations, such as merging documents into a single PDF, adding watermarks, and more. To get started with a free trial, sign up(opens in a new tab) here.
FAQ
Nutrient DWS Processor API offers 30+ PDF operations, including merging, splitting, watermarking, OCR, flattening, and converting Office documents to PDF. You can combine these operations in a single workflow. For example, delete specific pages, watermark the result, and then flatten it to prevent editing — all through the same API.
Yes! Use our Postman collection to test all API endpoints directly in Postman. Import the collection, add your API key, and experiment with different operations and parameters. This helps you understand the API before integrating it into your JavaScript application. You can also test using cURL in your terminal.
Use our Zapier integration to automate PDF processing without writing code. Connect Nutrient DWS Processor API with 5,000+ apps like Google Drive, Dropbox, Gmail, and Slack. For example, automatically delete specific pages from PDFs when they’re uploaded to Google Drive, or process email attachments and remove sensitive pages before saving them.
To delete individual pages, create separate parts entries for the pages you want to keep. For example, to delete only page 3 from a 5-page document, include parts for pages 1–2 ({end: 2}) and 4–5 ({start: 4}). The API keeps what you specify and removes everything else.
Yes. To do this, add multiple parts to your instructions array. For example, to keep pages 1–3 and 7–10 (deleting 4–6), create two parts: {file: "document", pages: {end: 3}} and {file: "document", pages: {start: 7}}. The API assembles parts in the specified order, allowing you to remove specific sections while keeping others.
Each deletion operation consumes 1 credit, regardless of the number of pages deleted or file size. Start with a free trial that includes 200 credits, allowing you to process up to 200 PDF deletion requests at no cost.
This code works with Node.js 14 and higher. It requires the axios and form-data packages, which are installed via npm. The code uses ES6 features like async/await and arrow functions.