How to build a Svelte PDF viewer
Table of contents

This tutorial shows how to integrate Nutrient’s PDF viewer SDK into a Svelte application for viewing and interacting with PDFs directly in the browser. The guide covers project setup, installation steps, and creating a component wrapper for the Nutrient library. Svelte’s compiler approach and performance benefits make it an excellent choice for building responsive PDF viewing applications with features like annotations, form filling, and digital signatures.
Svelte(opens in a new tab) is a component framework similar to React.js and Vue.js. What makes Svelte different from other frameworks is that it’s a compiler that takes declarative code and turns it into imperative JavaScript.
With Svelte, you’ll write less code, and your code will be more performant. It doesn’t use a virtual DOM on every state change like React does, and it’s about 30 percent faster than other frameworks.
What is a Svelte PDF viewer?
A Svelte PDF viewer lets you render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
Nutrient: A commercial Svelte PDF viewer library
We offer a commercial PDF viewer SDK for Svelte that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible user interface (UI) that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Why choose Nutrient for your Svelte PDF viewer?
Nutrient is a robust PDF solution that offers a wide range of features to enhance your Svelte application. The following section provides an overview of what you can achieve with Nutrient in a Svelte environment.
Key features of Nutrient in Svelte
- Adding annotations — Allow users to highlight, underline, and add comments to PDFs.
- Editing documents — Edit text, images, and other elements within the PDF.
- Filling PDF forms — Enable users to fill out PDF forms directly within your application.
- Adding signatures to documents — Securely sign documents with legally binding digital signatures.
- Real-time collaboration — Share and review documents in real time with multiple users.
- Redaction — Redact content in PDF documents.
- UI customization — Tailor the PDF viewer’s interface to match your application’s design.
These features not only enhance the user experience but also make Nutrient a versatile solution for legal, education, and enterprise industries.
Benefits of using Nutrient in Svelte
Enhanced user experience — Nutrient’s intuitive interface and powerful tools make it easy for users to interact with PDFs.
Versatility — From annotations to digital signatures, Nutrient supports a wide range of use cases.
Scalability — Whether you’re handling small documents or large files, Nutrient is designed to perform efficiently.
Customizability — Tailor the viewer to match your application’s branding and functionality requirements.
Example of our Svelte PDF viewer
To demo our Svelte PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to get started
To get started, you’ll need:
- Node.js(opens in a new tab) (in this article, we’re using version 16.13.0)
- A package manager for installing and importing packages — you can use npm(opens in a new tab) or Yarn(opens in a new tab)
Creating a new project
- Install the degit(opens in a new tab) package globally. It’s a project scaffolding tool from the creator of Svelte and Rollup(opens in a new tab):
npm install -g degit- Create a new Svelte app using the degit(opens in a new tab) tool with the Svelte template:
npx degit sveltejs/template my-svelte-projectThe default template uses Rollup(opens in a new tab) as its module bundler.
- Change to the created project directory:
cd my-svelte-project- Install the dependencies:
npm installAdding Nutrient to your project
- Add the Nutrient dependency:
npm install pspdfkit- Copy the Nutrient Web SDK library assets to the
publicdirectory:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-libThe code above will copy the pspdfkit-lib directory from within node_modules/ into the public/ directory to make it available to the SDK at runtime.
- Make sure your
publicdirectory contains apspdfkit-libdirectory with the Nutrient library assets.
Displaying a PDF
Add the PDF document you want to display to the
publicdirectory. You can use our demo document as an example.Add a component wrapper for the Nutrient library and save it as
src/PdfViewerComponent.svelte:
<script> import { afterUpdate, onMount, onDestroy } from "svelte"; import PSPDFKit from "pspdfkit";
let currentDocument; let container; let instance;
export let document;
async function load() { currentDocument = document; instance = await PSPDFKit.load({ baseUrl: `${window.location.protocol}//${window.location.host}/`, container: container, document: document, }); }
function unload() { PSPDFKit.unload(instance); instance = null; }
onMount(() => { load(); });
afterUpdate(() => { if (document !== currentDocument) { unload(); load(); } });
onDestroy(() => { unload(); });</script>
<body> <div bind:this={container} style="height: 100vh; width: 100vw;" /></body>- Replace the contents of the
App.sveltefile with the newly created component:
<script> import Pspdfkit from "./PdfViewerComponent.svelte";</script>
<main> <Pspdfkit document="document.pdf" /></main>- Start the app and run it in your default browser:
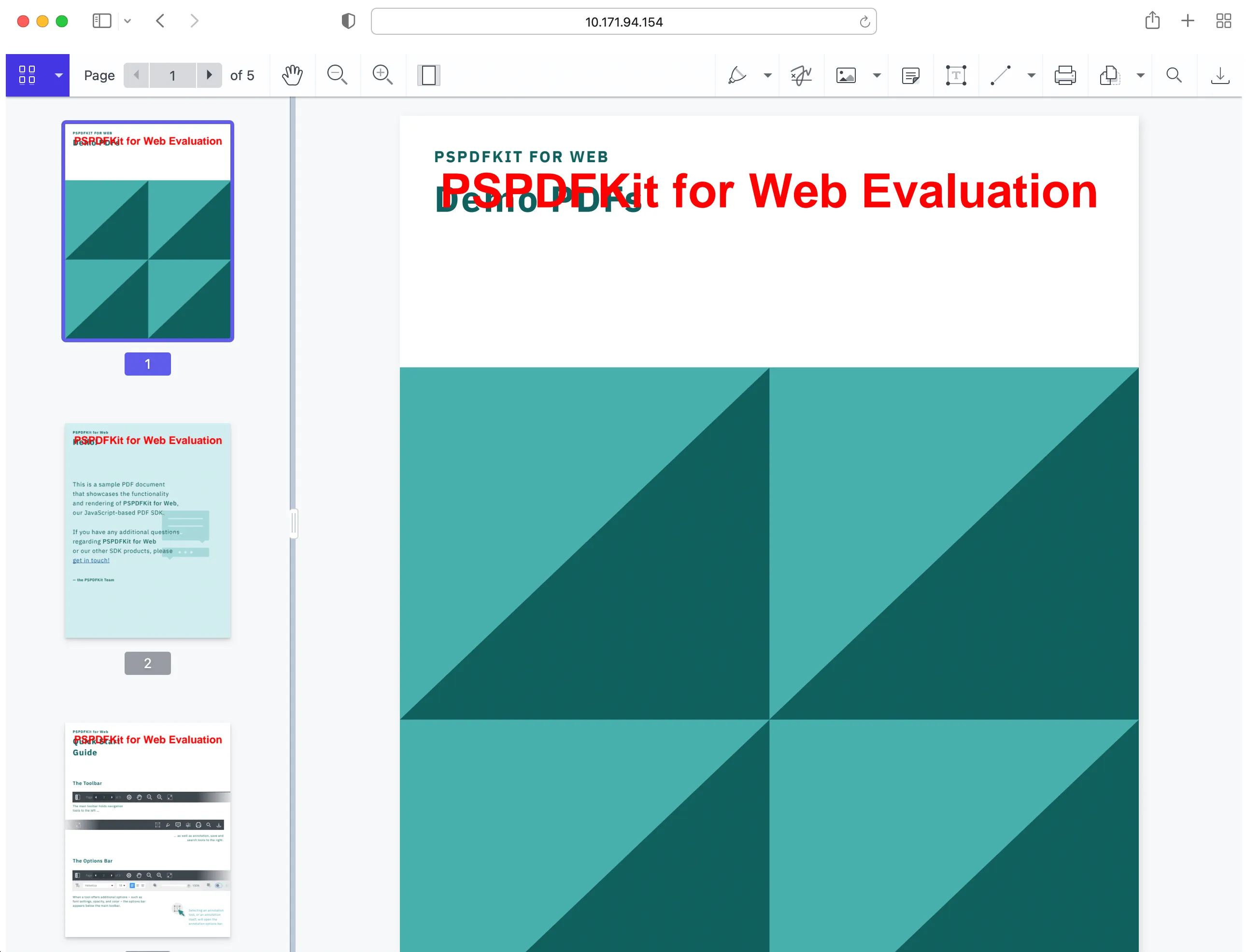
npm run devYou can see the application running on localhost:8080.

You can find the example on GitHub(opens in a new tab).
Performance considerations for Svelte PDF rendering
When building a Svelte PDF viewer, performance is critical, especially when handling large documents. Here are some strategies to optimize your application:
Lazy loading — Load PDF documents only when they’re needed to reduce initial load time.
Efficient memory management — Destroy unused instances of the PDF viewer to free up memory.
Handling large files — Use chunked loading or server-side rendering to handle large PDFs without compromising performance.
Caching — Cache frequently accessed documents to improve load times for returning users.
Conclusion
Building a Svelte PDF viewer with Nutrient is a straightforward process that unlocks powerful document management capabilities. By following the steps outlined in this post, you can integrate Nutrient into your Svelte application, optimize performance, and deliver a seamless user experience. Whether you’re working on a small project or a large-scale application, Nutrient’s feature-rich SDK is the perfect solution for all your PDF needs.
You can also integrate our PDF viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.