How to build a JavaScript PDF viewer with Nutrient
Table of contents

Learn how to embed Nutrient’s feature‑rich JavaScript PDF viewer into any webpage in five quick steps: Install the package, copy the viewer artifacts, add a mount element, call NutrientViewer.load(), and serve your page.
What is a JavaScript PDF viewer?
A JavaScript PDF viewer uses JavaScript to render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
Nutrient JavaScript PDF viewer
We offer a commercial JavaScript PDF viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of our JavaScript PDF viewer
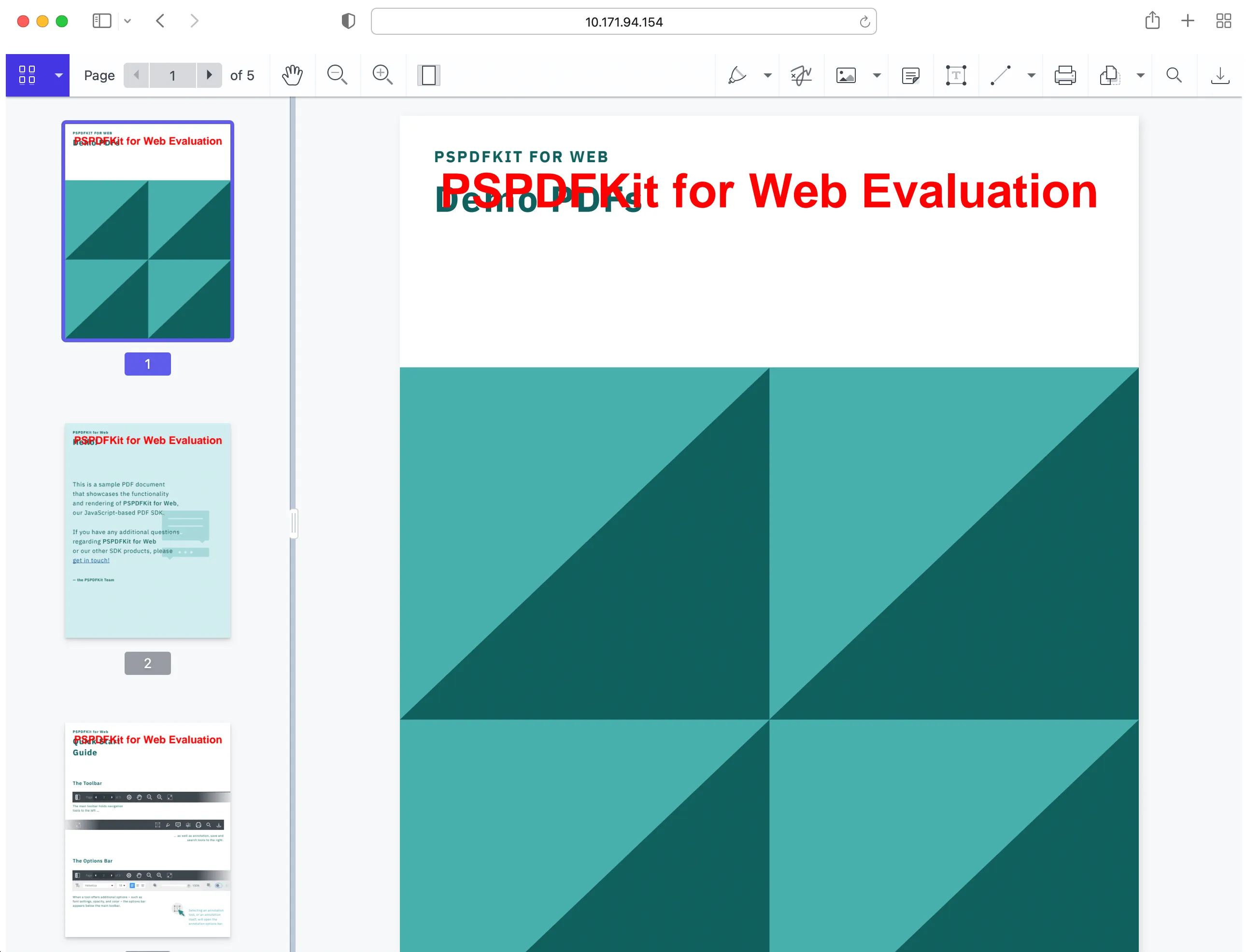
To demo our JavaScript PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an eSignature.
If you prefer a video tutorial, you can watch our step-by-step guide.
Requirements to get started
To get started, you’ll need:
- The latest stable version of Node.js(opens in a new tab).
- A package manager compatible with npm(opens in a new tab). This guide contains usage examples for Yarn(opens in a new tab) and the npm client(opens in a new tab) (installed with Node.js by default).
Adding Nutrient to your project
Install the
@nutrient-sdk/viewerpackage via npm:Terminal window npm i @nutrient-sdk/viewerTerminal window pnpm add @nutrient-sdk/viewerTerminal window yarn add @nutrient-sdk/viewerCopy the required viewer artifacts to your
assetsdirectory:Terminal window cp -R ./node_modules/@nutrient-sdk/viewer/dist/ ./assets/
Make sure the assets directory contains:
nutrient-viewer.js(or an equivalent main script)- A
nutrient-viewer-lib/directory with supporting library files
Integrating into your project
Add the PDF document you want to display to your project’s directory. You can use our demo document as an example.
Add a mounting
<div>and a script reference to your HTML:<div id="nutrient" style="width: 100%; height: 100vh;"></div><script type="module" src="index.js"></script>Import the viewer in your JavaScript entry file:
import "./assets/nutrient-viewer.js";Initialize the viewer using
NutrientViewer.load():const baseUrl = `${window.location.protocol}//${window.location.host}/assets/`;NutrientViewer.load({baseUrl,container: "#nutrient",document: "document.pdf",}).then((instance) => {console.log("Nutrient loaded", instance);}).catch((error) => {console.error(error.message);});
Serving your website
Install the
servepackage globally:Terminal window npm install --global serveStart a local server from the current directory:
Terminal window serve -l 8080 .Open your browser and go to
http://localhost:8080to view your website.
Adding even more capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular JavaScript guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our JavaScript PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript PDF viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.
FAQ
What is Nutrient?
Nutrient is a powerful JavaScript library that allows developers to integrate PDF viewing, editing, and annotation capabilities into web applications.
How do I install Nutrient?
You can install Nutrient via npm using the command npm install pspdfkit.
Can I use Nutrient with frameworks like React or Angular?
Yes, Nutrient supports integration with various frameworks, including React, Angular, and Vue.js.
What file formats does Nutrient support?
Nutrient supports a variety of file formats, including PDF, JPG, PNG, and TIFF.
Is there any support available for developers using Nutrient?
Yes, Nutrient offers dedicated support from engineers to assist with integration and troubleshooting.