NutrientView Flutter widget
NutrientView is a Flutter widget(opens in a new tab) that allows you to integrate Nutrient directly into your Flutter app and modify and adjust the layout of the PDF widget to your liking. To read more about NutrientView, check out the Dart components explained section of our customization guide.
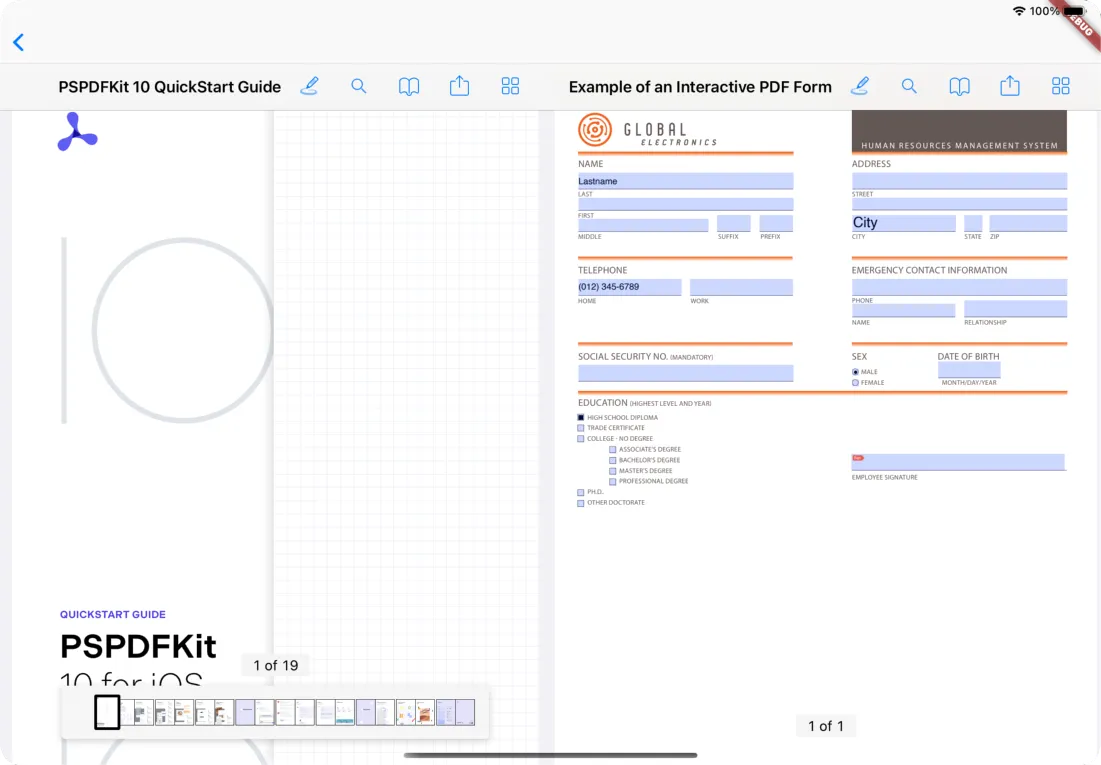
The example below shows two NutrientView instances side by side:
final document1 = ... // Copy the document from assets to the temporary directory.final document2 = ... // Copy the document from assets to the temporary directory.
if (Theme.of(context).platform == TargetPlatform.iOS) { await Navigator.of(context).push<dynamic>(CupertinoPageRoute<dynamic>( builder: (_) => CupertinoPageScaffold( navigationBar: CupertinoNavigationBar(), child: SafeArea( bottom: false, child: Row(children: <Widget>[ Expanded( child: NutrientView(documentPath: document1.path)), Expanded( child: NutrientView(documentPath: document2.path)) ])))));} else { // This example is only supported in iOS at the moment. // Support for Android is coming soon.}Here’s how it looks in action:

Using NutrientView in Android will lead to a crash, because it requires the MainActivity of your Android module to inherit the AppCompatActivity class. To address this issue, refer to this troubleshooting guide.