PSPDFKitView React Native UI component
PSPDFKitView is the Nutrient native UI component(opens in a new tab) that enables you to integrate Nutrient directly into your custom components and modify and adjust the layout of the PDF view to your liking (with flexbox, etc.)
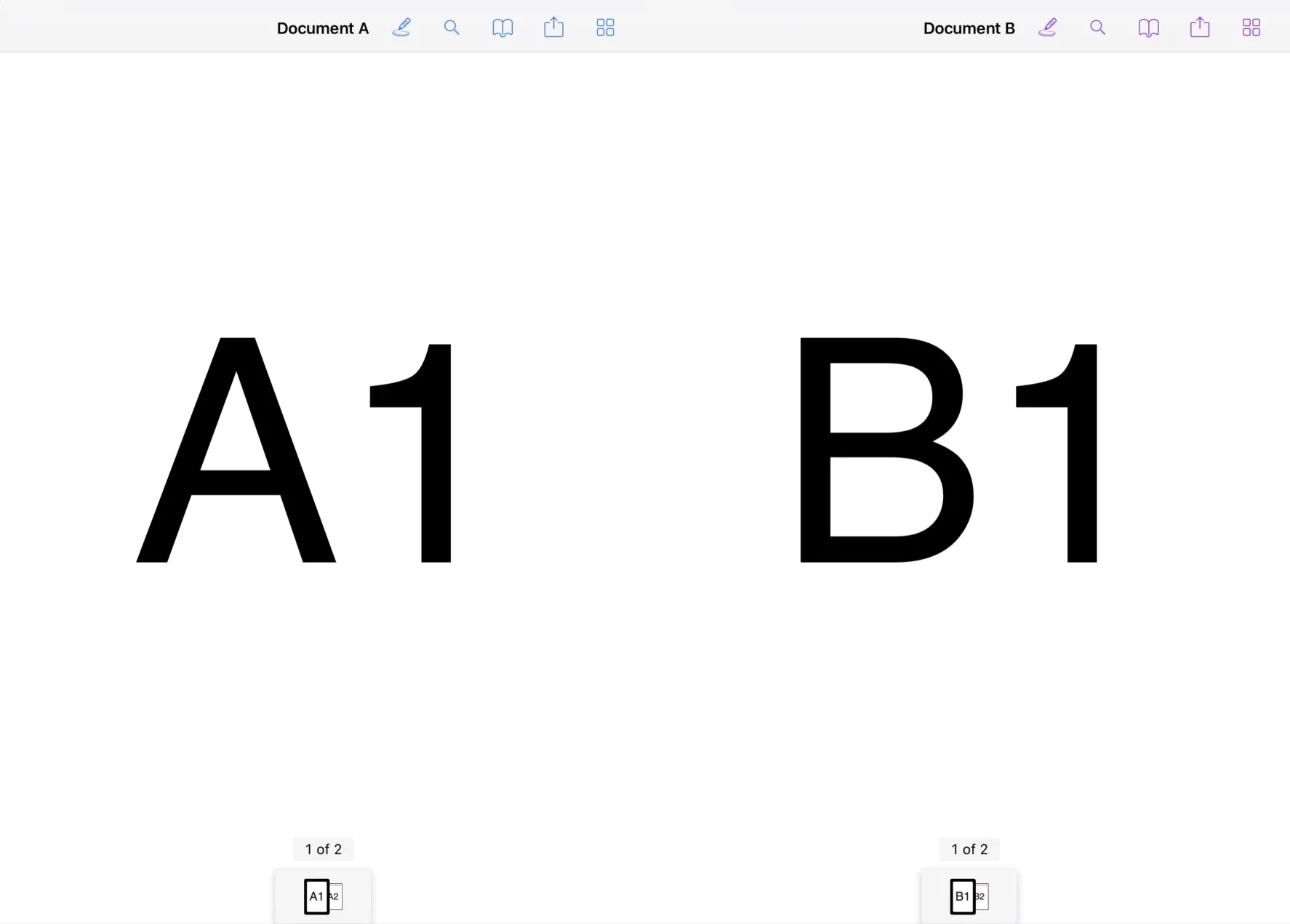
The example below renders two PSPDFKitView instances side by side:
...export default class App extends Component<{}> { render() { return ( <View style={{ flex: 1, flexDirection: 'row', justifyContent: 'center', }} <PSPDFKitView document={DOCUMENT_A} style={{flex: 1, color: '#267AD4'}} /> <PSPDFKitView document={DOCUMENT_B} style={{flex: 1, color: '#9932CC'}} /> </View> ); }}...
For more details and sample code, refer to the SplitPDF.tsx example(opens in a new tab) and the PSPDFKitViewComponent.tsx example(opens in a new tab) from our Catalog example project.
Modal presentation
Nutrient React Native SDK also allows you to present a modal PDF view using the Native Module API(opens in a new tab). Here’s how you can open a PDF document using the Native Module API:
PSPDFKit.present(DOCUMENT, {});



