Render PDF forms in React Native
Nutrient React Native SDK supports rendering all PDF form field types defined in the PDF specification.
Form support in Nutrient
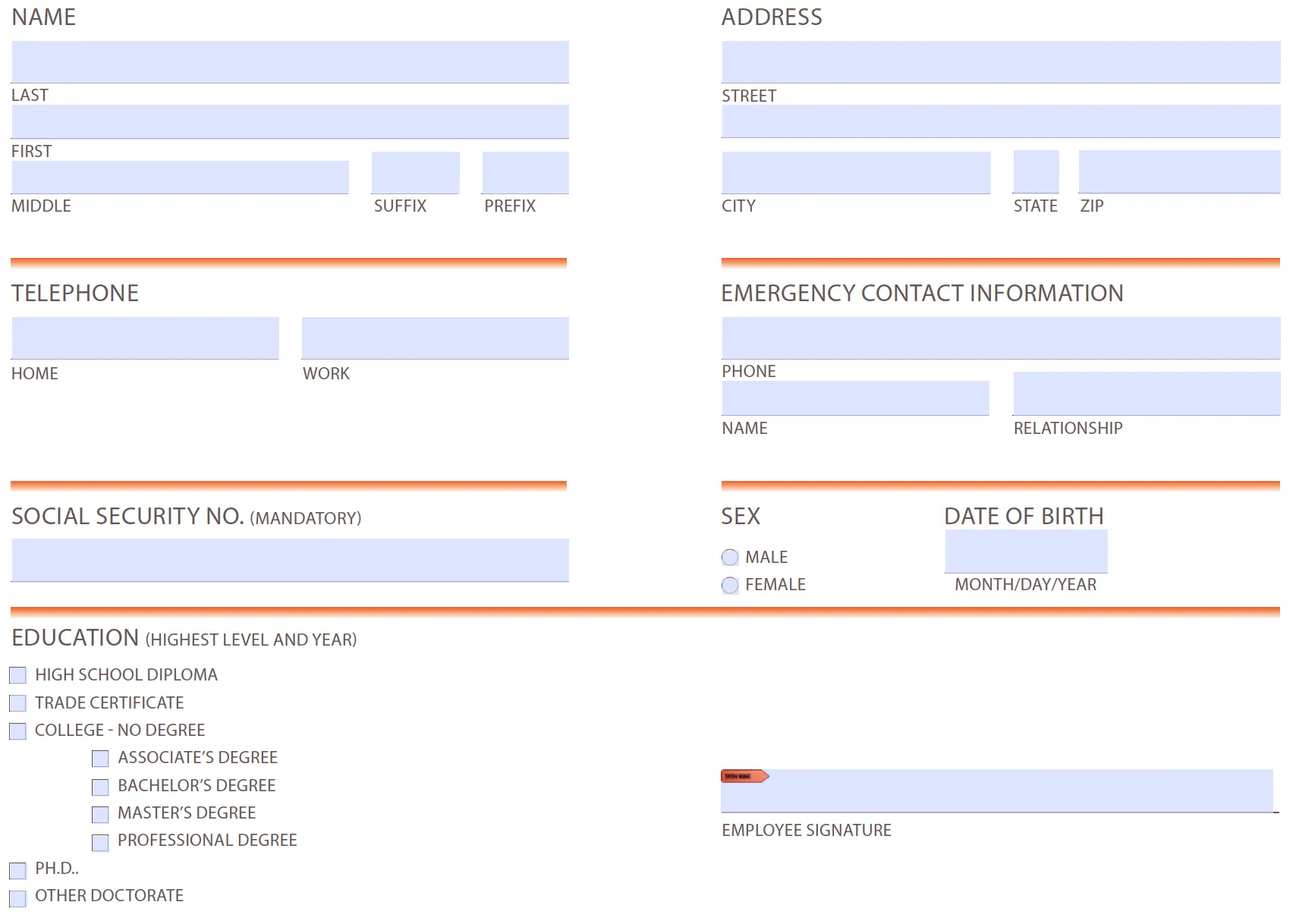
A PDF form is similar to a form in real life. Forms allow a user to add information to a preformatted page. Consider the form shown below as an example:

Each highlighted area is called a field, and it’s where a user can enter information. The PDF specification has a concept of different form field types that can help in this situation. The table below has an exhaustive list of form field types supported by Nutrient.
| Type | Detail |
|---|---|
| Text field | Alphanumeric text |
| Checkbox | On/off state |
| Radio button | Selection of choices |
| Combo box | Dropdown list of choices |
| List box | Scrollable list of choices |
| Signature | Unique electronic signature |
| Button | Assignable actions |
Licensing
Forms is a separate component in your Nutrient license. Without this feature included in your license, your app won’t be able to view or interact with PDF forms. Contact our Sales team to add this feature to your license, or use a trial license if you want to try out this feature.
Signature form fields and signature form elements require that your license includes either Electronic Signatures or Digital Signatures, or that your license was originally obtained in April 2021 or earlier. If none of these requirements are met, signature elements will be omitted, and other form elements will be shown.
For more information, see licensing.




