Add PDF functionality with Visual C++ with MFC
This guide explains how to integrate Nutrient .NET SDK (formerly known as GdPicture.NET SDK) into your application.
About Nutrient .NET SDK
Nutrient .NET SDK is a cross-platform developer solution for building intelligent PDF and document processing applications. This toolkit enables you to compose, display, capture, edit, and print documents. You can build applications using Nutrient .NET SDK with numerous development environments and deploy these applications to different platforms.
Prerequisites
Before proceeding with this guide, ensure your development environment meets the following requirements.
.NET 8.0 or higher (cross-platform)
- .NET SDK 8.0 or higher — Install the latest stable version from the Microsoft website(opens in a new tab).
- Supported operating systems — Windows, macOS, and Linux.
- Development tools — Visual Studio 2022 (17.6+) or Visual Studio Code with C# extension.
- Command-line tools — Ensure the .NET CLI is available and configured in your system path.
.NET Framework 4.6.2 or higher (Windows)
- .NET Framework 4.6.2+ — Preinstalled on Windows or available from the official Microsoft Download Center.
- Supported operating systems — Windows 10 or later.
- Development tools — Visual Studio 2019 (or newer) with the .NET framework development workload installed.
For more information on the supported frameworks and operating systems, refer to our system compatibility guide.
Installing Nutrient .NET SDK
The best way to install Nutrient .NET SDK is through NuGet repositories. To view a list of available packages, refer to the download Nutrient .NET guide.
Alternatively, use our ready-made bootstrap project for new setups.
Download example projectActivating the trial license
To activate a trial license, follow the steps below:
- In Visual Studio, create a
LicenseManagerobject in the code file where the application loads before using any of the methods of Nutrient .NET SDK. - Pass the license key to the
RegisterKEYmethod of theLicenseManagerobject.
Set the license using the
LicenseManageronce before making any calls to the SDK. This activates the license for the entire assembly. Make sure your application initializes and sets the license only once.
LicenseManager licenseManager = new LicenseManager();licenseManager.RegisterKEY("");Dim licenseManager As New LicenseManagerlicenseManager.RegisterKEY("")CLicenseManager licenseManager;licenseManager.CreateDispatch(L"GdPicture14.LicenseManager");licenseManager.RegisterKEY(L"");BSTR bstrLicense = ::SysAllocString(L"");if (bstrLicense != NULL){ _LicenseManagerPtr licenseManager(__uuidof(LicenseManager)); VARIANT_BOOL result = licenseManager->RegisterKEY(bstrLicense); ::SysFreeString(bstrLicense);}BSTR bstrLicense = ::SysAllocString(L"");if (bstrLicense != NULL){ _LicenseManagerPtr licenseManager; licenseManager = (_LicenseManagerPtr)CreateComObject(CLSID_LicenseManager); licenseManager->RegisterKEY(bstrLicense); ::SysFreeString(bstrLicense); bstrLicense = NULL;}var LicenseManager1: Variant;begin LicenseManager1 := CreateOleObject('GdPicture14.LicenseManager'); LicenseManager1.RegisterKey('');var licenseManager;licenseManager = new ActiveXObject("GdPicture14.LicenseManager");licenseManager.RegisterKey("");long ll_resultOLEObject licenseManagerlicenseManager = CREATE OLEObjectll_result = licenseManager.ConnectToNewObject("GdPicture14.LicenseManager")licenseManager.RegisterKey("")Dim licenseManager As New LicenseManagerCall licenseManager.RegisterKEY("")Dim licenseManager As New GdPicture_NET_14.LicenseManagerlicenseManager.RegisterKey ("")Leaving the license key as an empty string activates the SDK in trial mode. After purchasing a commercial license, replace the empty string with your license key.
Starting from version 14.2.94, a trial key is no longer required. As shown in the examples above, setting the key to an empty string ("") enables trial mode.
Integrating with Visual C++ with MFC
This section provides you with a step-by-step guide to getting started using Nutrient .NET SDK with Visual C++ (up to VS 2017) with an MFC environment.
You can find an example using COM Interop in the [INSTALLATION FOLDER]\Samples\WinForm\c++ mfc folder.
IntelliSense is fully supported in Visual C++.
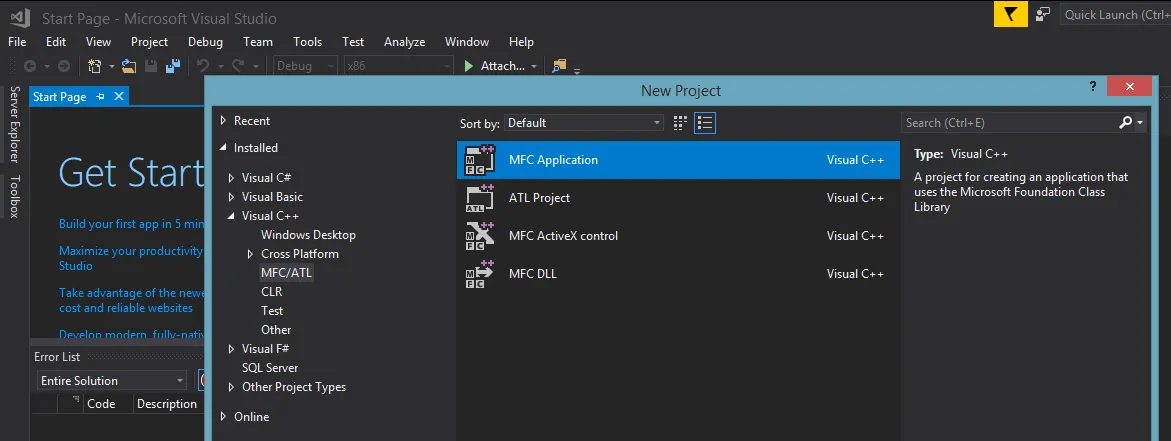
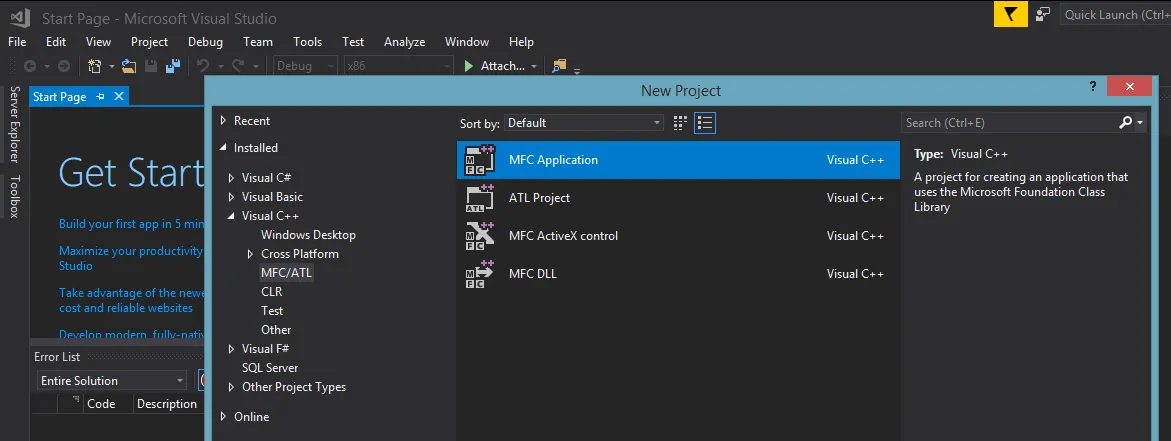
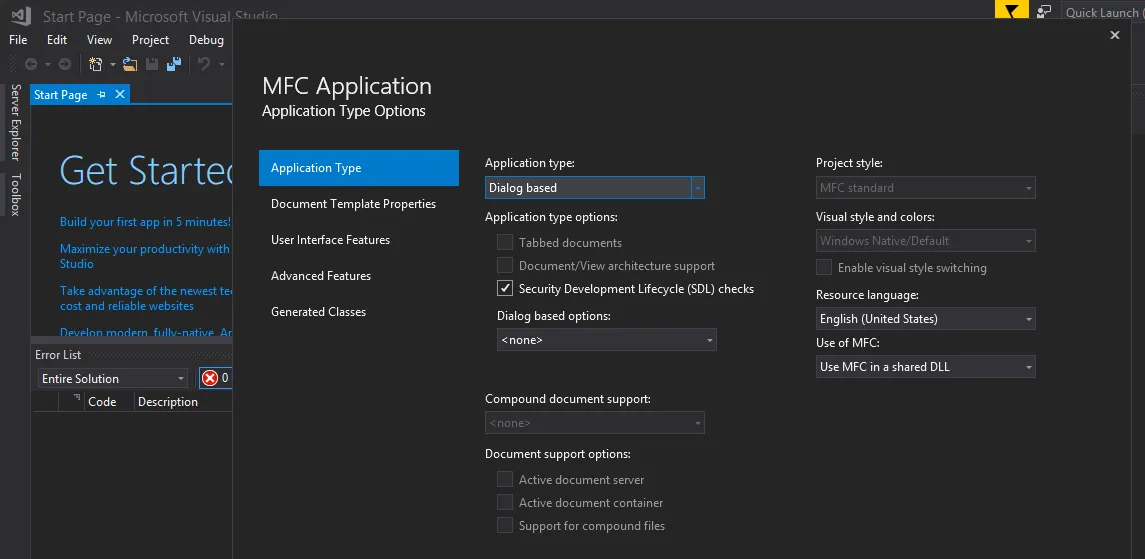
Start a new project in Visual Studio > File > New > Project. Then select MFC/ATL > MFC Application.

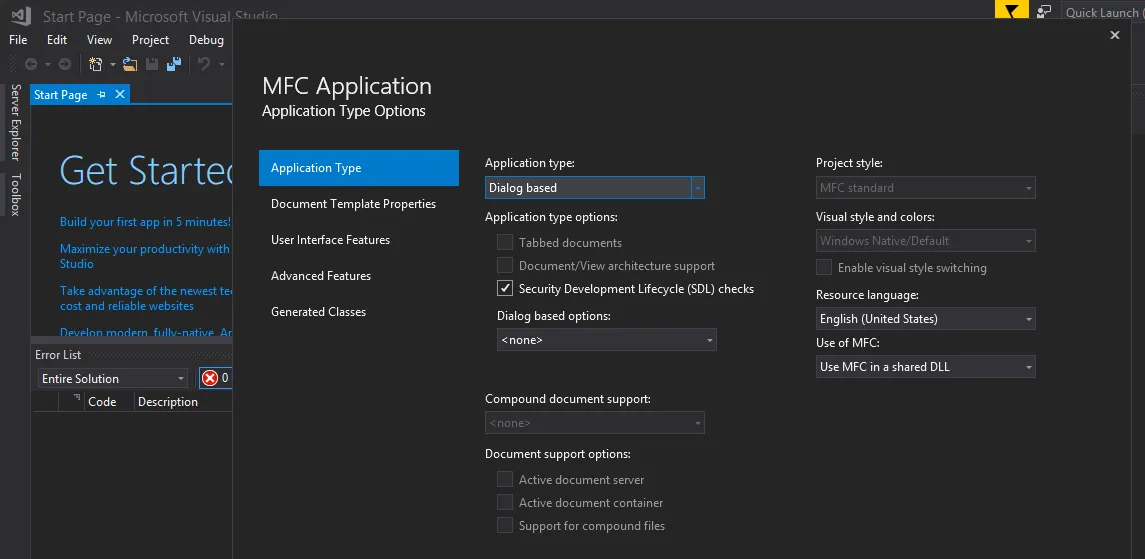
Set your Application Type to Dialog based.

Copy
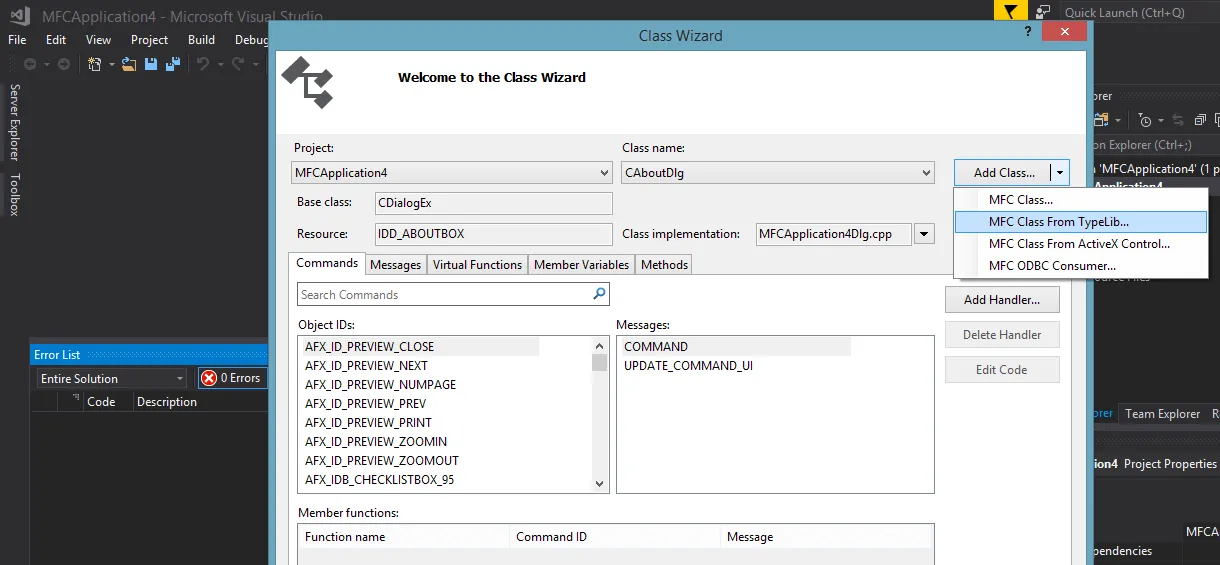
GdPicture.NET.14.dllandGdPicture.NET.14.tlbto your application folder.To import the DLL, use Project > Class Wizard (available until VS 2017), choose the Add Class... dropdown, and select MFC Class From TypeLib...

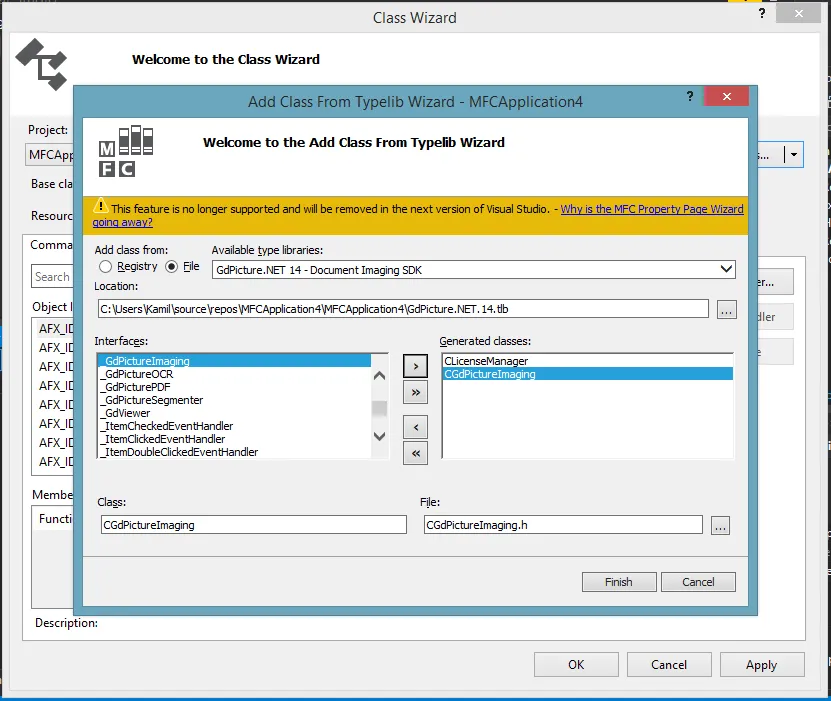
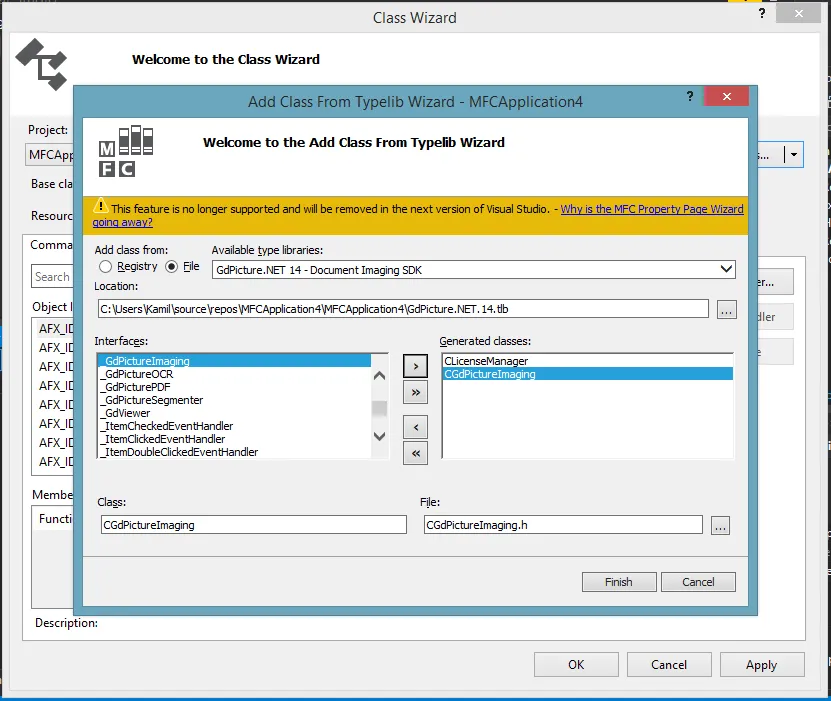
Under Add class from: in the wizard dialog, select File. Then, click the ... button on the right-hand side, next to the Location field, to select the
GdPicture.NET.14.tlbfile located in[INSTALLDIR]/Redist/COM Interopor in your application directory if you copied it.Select the interfaces you need from the list to generate the C++ wrappers.

Each Nutrient .NET SDK class, which also contains events, will be split into two classes: one defining events, and another one defining properties and methods. For example, to import the
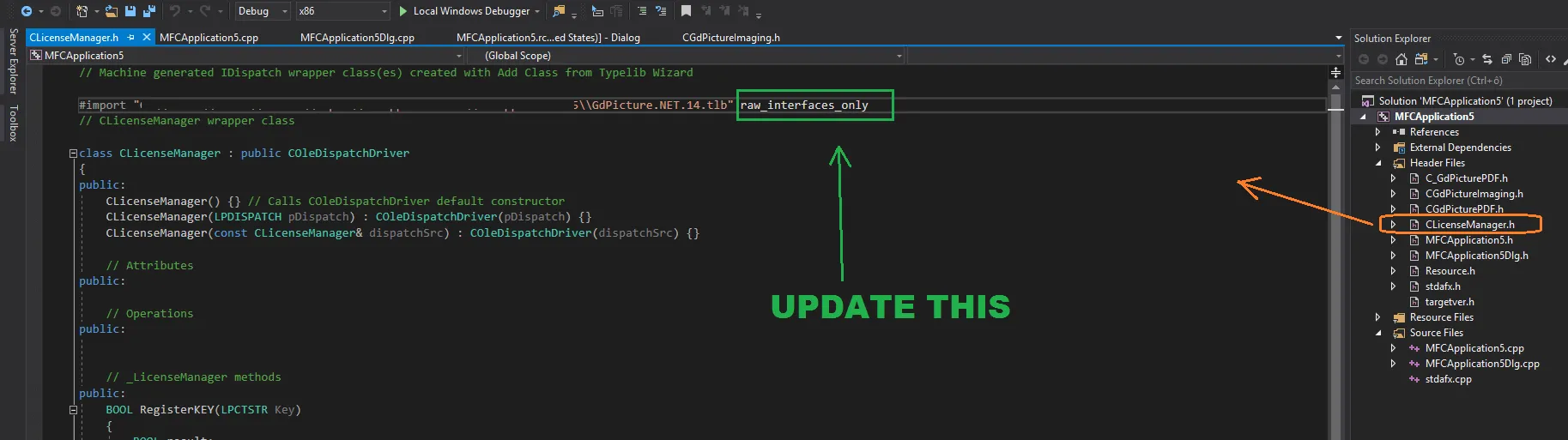
GdPicturePDFclass, select__GdPicturePDFandGdPicturePDF.Change the way the DLL is imported in generated header files (if needed). Change
no_namespacetoraw_interfaces_onlyin the#importcode line in the generated headers.
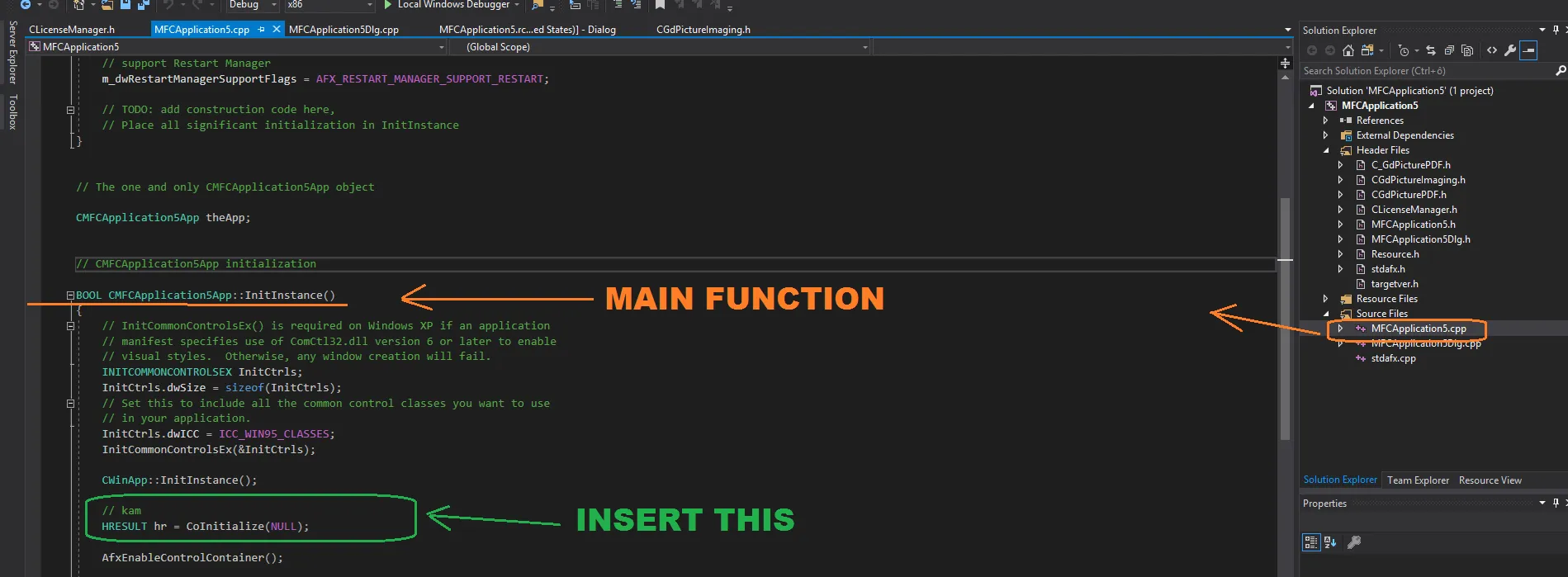
Initialize COM objects in your application by adding
HRESULT hr = CoInitialize(NULL);under the main function.
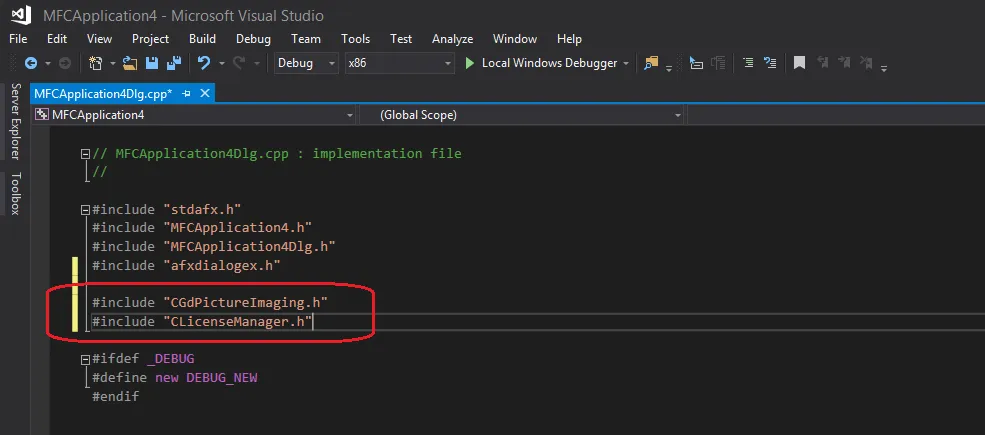
Include the generated headers in your file and build the application.

GdViewer integration
This section provides you with a step-by-step guide to getting started creating a simple MFC application using Nutrient .NET SDK with Visual C++ (up to VS 2017) and containing a GdViewer ActiveX component.
You can find an example using COM Interop in the [INSTALLATION FOLDER]\Samples\WinForm\c++ mfc folder.
Integration
Start a new project in Visual Studio > File > New > Project. Then select Visual C++ > MFC/ATL > MFC Application. Write the project name and confirm.

Set your Application Type to Dialog based. Copy
GdPicture.NET.14.(64).dllandGdPicture.NET.14.tlbto your application folder.
To import the installed Nutrient .NET SDK toolkit (DLL) and to integrate the GdViewer control, you need to follow two steps.
To import as an ActiveX control:
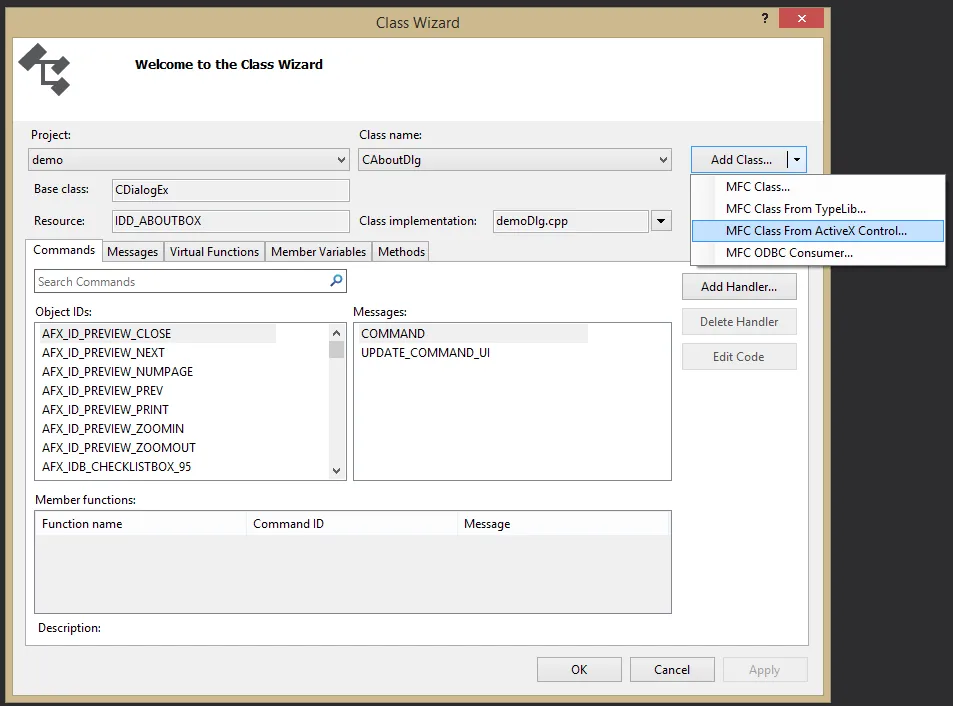
- Use Project > Class Wizard (available until VS 2017) and select the Add Class dropdown. Then, choose MFC Class From ActiveX Control... This is necessary for controls like GdViewer.
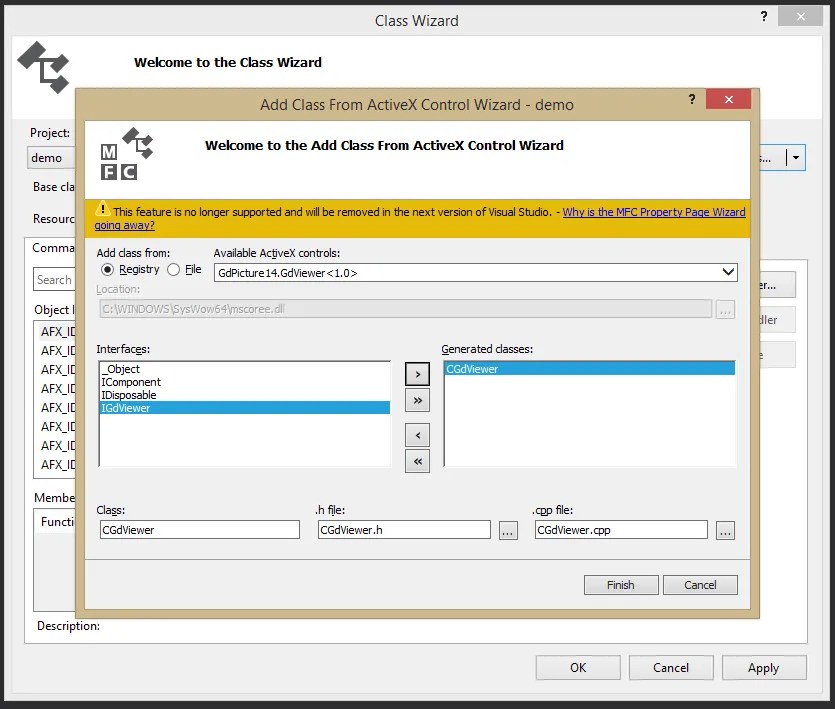
- The window with the wizard will appear, and from the Available ActiveX controls list, choose GdPicture14.GdViewer.

- From the Interfaces list, choose IGdViewer and add it to the Generated classes list. Then click Finish and press OK.

To import from
TypeLib:- Use Project > Class Wizard (available until VS 2017) and select the Add Class dropdown. Then, choose MFC Class From TypeLib...
- The window with the wizard will appear, and from the Available type libraries list, choose GdPicture14 - Document Imaging.

- From the Interfaces list, choose ILicenseManager and __GdViewer and add them to the Generated classes list. Then click Finish and press OK.
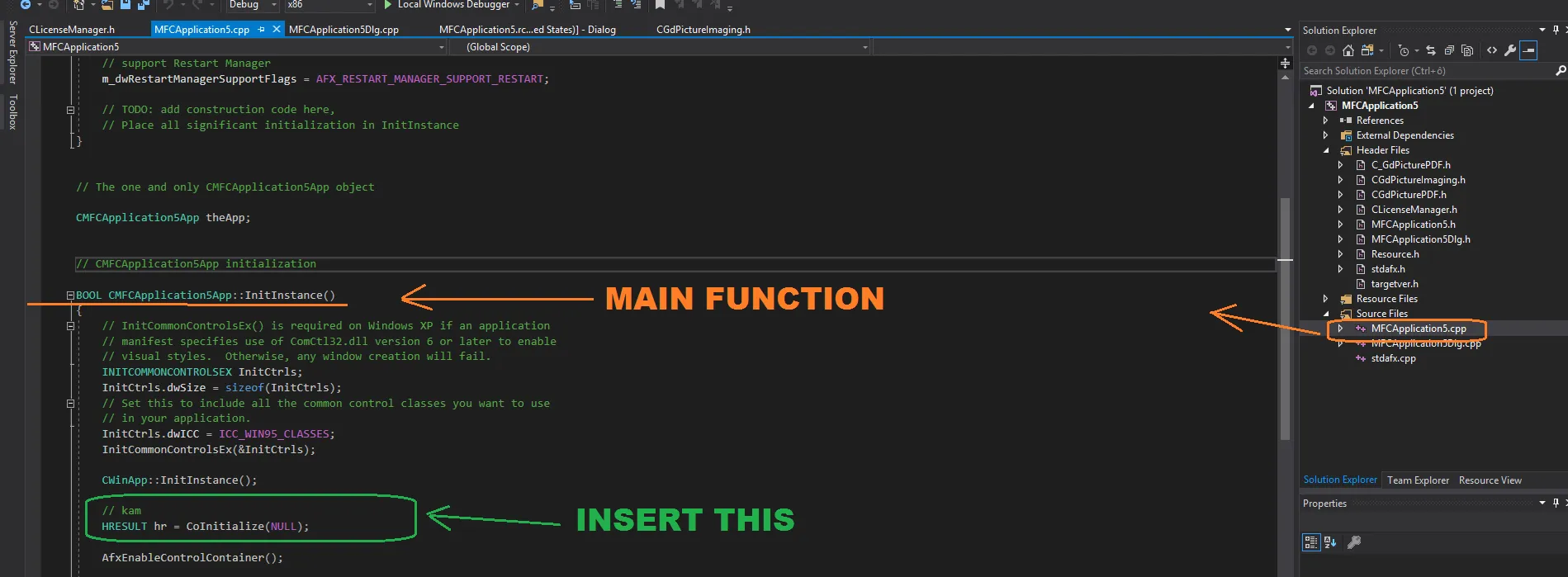
Initialize COM objects in your application by adding
HRESULT hr = CoInitialize(NULL);under the main function.
Here’s the adapted source code:
BOOL CdemoApp::InitInstance(){...InitCtrls.dwICC = ICC_WIN95_CLASSES;InitCommonControlsEx(&InitCtrls);CWinApp::InitInstance();HRESULT hr = CoInitialize(NULL);...}Include the generated headers in your file and build the application.
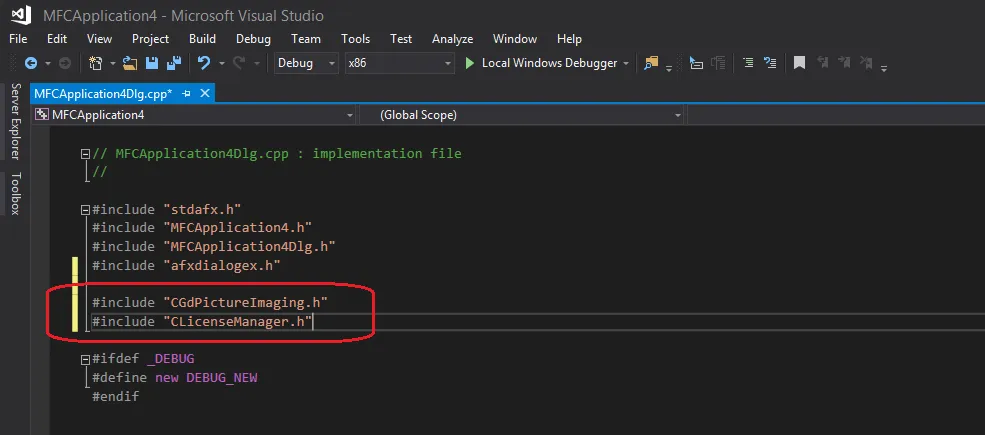
Here’s the adapted source code:
// Add GdViewer control to the `demoDlg.h` file:class CdemoDlg : public CDialogEx{// Constructionpublic:CGdViewer sampleView;...}// Include headers in the `demoDlg.cpp` file:#include "C_GdViewer.h"#include "CLicenseManager.h"
Adding code to initialize the GdViewer component
Your default solution will look like what’s shown below. In Resource View, select
Dialog/IDD_DEMO_DIALOG.
When the form appears, choose Button from the toolbox on the left side and place it on the form.
Double-click the form, and the method for the button click will appear.
Update it with this code:
const int CTRL_ID = 280;void CdemoDlg::OnBnClickedButton1(){// TODO: Add your control notification handler code here.CLicenseManager oLicenseManager;oLicenseManager.CreateDispatch(L"GdPicture14.LicenseManager");oLicenseManager.RegisterKEY(L" XXX ");// Create the control, but make sure to use `WS_CHILD` and `WS_VISIBLE`.if (!sampleView.Create(L"PdfWnd", WS_CHILD | WS_VISIBLE, CRect(0, 0, 200, 200), this, CTRL_ID)){AfxMessageBox(L"Failed to create GdViewer control");return;}// Sample init settings — not necessary.sampleView.put_EnableMenu(false);sampleView.put_ContinuousViewMode(TRUE);sampleView.put_MouseWheelMode(2);sampleView.put_ScrollBars(TRUE);sampleView.DisplayFromFile(L"image.jpg");sampleView.Redraw();}
Adding code to dispose of the GdViewer component
The following example shows how you can release the GdViewer component. What’s important to note is that you need to dispose of the objects properly.
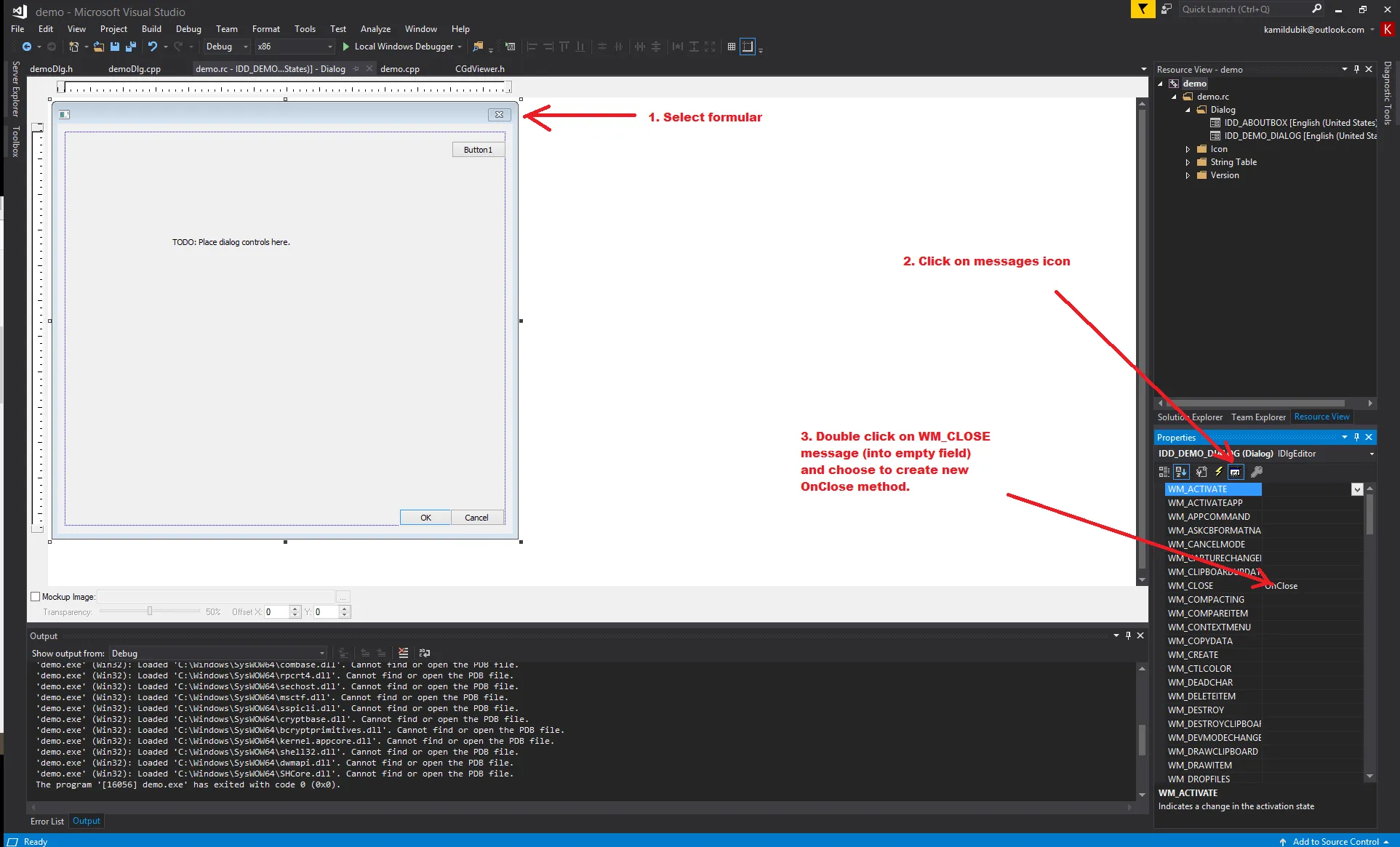
Add a new method for handling the
Close()message by choosing Resource View > Demo > Dialog > IDD_DEMO_DIALOG.Select the form that appears.
Click the messages icon in the properties bar.
Double-click the field next to
WM_CLOSE. This will give you the option to create a method for handlingClose()messages.Add the following code to the method you just created:
sampleView.CloseDocument();sampleView.Dispose();

To handle the Close() message, use the following code:
// The result will look like this:void CdemoDlg::OnClose(){ // TODO: Add your message handler code here and/or call default. CDialogEx::OnClose(); sampleView.CloseDocument(); sampleView.Dispose();}