Defining annotation blend modes on iOS
Nutrient iOS SDK has the ability to set blend modes for annotations. Blend modes let you decide how different layers of color will interact with each other and what the end result will be. One of the main use cases for this is to increase the legibility of markup annotations covering text. You can check out this Wikipedia entry(opens in a new tab) to learn more about blend modes and their use.
Blend modes supported by Nutrient annotations
| Name | Description | Example |
|---|---|---|
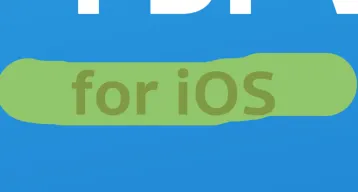
| Normal | Uses only the color of the annotation and ignores the background color. |  |
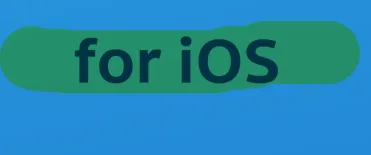
| Multiply | Multiplies the background content color with the annotation color. |  |
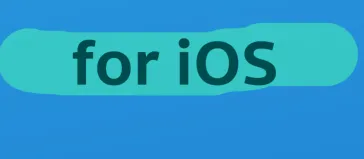
| Screen | Inverse values of the color component of both the annotation and background contents are multiplied with each other. |  |
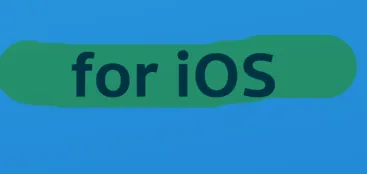
| Overlay | The annotation color is laid over the background content color, and it’s either multiplied or screened based on the background content color. |  |
| Darken | The background content color is replaced with the annotation color if the annotation color is darker. |  |
| Lighten | The background content color is replaced with the annotation color if the annotation color is lighter. |  |
| Color dodge | The annotation color is reflected by brightening the color of the background content. |  |
| Color burn | The annotation color is reflected by darkening the color of the background content. |  |
| Soft light | Darkening or lightening of colors is based on the background content color. The effect is similar to that of shining a diffuse spotlight on background content. |  |
| Hard light | Multiplies or screens the colors, depending on the background content color. The effect is similar to that of shining a harsh spotlight on the background content. |  |
| Difference | The darker color of the background content color and the annotation color is subtracted from the lighter color. |  |
| Exclusion | This is the same effect as difference but with low contrast. |  |
iOS references
| Name | Enumeration case |
|---|---|
| Normal | kCGBlendModeNormal(opens in a new tab) |
| Multiple | kCGBlendModeMultiply(opens in a new tab) |
| Screen | kCGBlendModeScreen(opens in a new tab) |
| Overlay | kCGBlendModeOverlay(opens in a new tab) |
| Darken | kCGBlendModeDarken(opens in a new tab) |
| Lighten | kCGBlendModeLighten(opens in a new tab) |
| Color dodge | kCGBlendModeColorDodge(opens in a new tab) |
| Color burn | kCGBlendModeColorBurn(opens in a new tab) |
| Soft light | kCGBlendModeSoftLight(opens in a new tab) |
| Hard light | kCGBlendModeHardLight(opens in a new tab) |
| Difference | kCGBlendModeDifference(opens in a new tab) |
| Exclusion | kCGBlendModeExclusion(opens in a new tab) |
Supported annotations
The blendMode is a property defined on Annotation, and Nutrient supports blend modes on a few selected annotations. All types of ink, shape, markup, and free text annotations support blend modes. Stamp and image annotations support blend modes only via the use of the blend mode API. Other annotations — such as the redaction, sound, and link annotations — do not support styling with blend modes.
How to use blend modes
Blend modes work like any other style property on annotations: They can be applied onto any annotation (with the exception of the annotation types mentioned in the previous section) by using the API or via the UI.
API usage
Blend modes can easily be used on supported annotations by simply setting the blendMode property on Annotation:
let inkAnnotation = InkAnnotation()// Set other required properties.inkAnnotation.blendMode = .multiplyPSPDFInkAnnotation *inkAnnotation = [PSPDFInkAnnotation new];// Set other required properties.inkAnnotation.blendMode = kCGBlendModeMultiply;UI usage
The blend mode can also be changed via the UI using the annotation inspector (AnnotationStyleViewController). You can enable blend mode selection for annotation types by customizing the annotation inspector. This can be achieved by adding the blendMode key to the propertiesForAnnotations array for the desired annotation:
let configuration = PDFConfiguration { builder in var annotationProperties = builder.propertiesForAnnotations
annotationProperties[.ink] = [[AnnotationStyle.Key.blendMode, AnnotationStyle.Key.lineWidth, AnnotationStyle.Key.color]] annotationProperties[.underline] = [[AnnotationStyle.Key.blendMode, AnnotationStyle.Key.alpha]] annotationProperties[.line] = [[AnnotationStyle.Key.blendMode, AnnotationStyle.Key.color]]
builder.propertiesForAnnotations = annotationProperties}PSPDFConfiguration *configuration = [PSPDFConfiguration configurationWithBuilder: ^(PSPDFConfigurationBuilder *builder) { NSMutableDictionary *annotationProperties = [builder.propertiesForAnnotations mutableCopy];
annotationProperties[PSPDFAnnotationStringInk] = @[@[PSPDFAnnotationStyleKeyBlendMode, PSPDFAnnotationStyleKeyLineWidth, PSPDFAnnotationStyleKeyColor]]; annotationProperties[PSPDFAnnotationStringUnderline] = @[@[PSPDFAnnotationStyleKeyBlendMode, PSPDFAnnotationStyleKeyAlpha]]; annotationProperties[PSPDFAnnotationStringLine] = @[@[PSPDFAnnotationStyleKeyBlendMode, PSPDFAnnotationStyleKeyColor]];
builder.propertiesForAnnotations = annotationProperties;}];The blend mode style option is, by default, only configured for ink annotations. You can also remove the blend mode style option for ink annotations by modifying the propertiesForAnnotations dictionary and removing the .blendMode key from it.
PDF storage
The annotation blend mode is not a standard key of the annotation dictionary in a PDF. Instead, Nutrient uses the defined blend mode when generating an annotation’s appearance stream. The blend mode is encoded into the appearance stream drawing commands, from where Nutrient can also later decode it. Third-party PDF viewers that support annotation appearance stream rendering should be able to honor the set blend mode. If, however, the annotation is modified in a third-party editor or viewer, the annotation stream could be regenerated by that editor. In that case, the blend mode setting might be lost.




