Add Dark Mode to Our iOS PDF Viewer
PSPDFKit allows you to customize PDF rendering styles (i.e. page and text colors), along with its app theme, via PDFAppearanceModeManager(opens in a new tab).

Changing the appearance mode will change the PDF rendering style, but it does not modify the PDF on disk.
Appearance Mode
You can programmatically set the appearance mode for your PDFViewController’s PDFAppearanceModeManager(opens in a new tab) like so:
let pdfController = ...pdfController.appearanceModeManager.appearanceMode = .sepiaPSPDFViewController *pdfController = ...pdfController.appearanceModeManager.appearanceMode = PSPDFAppearanceModeSepia;The default value of the PDFAppearanceMode(opens in a new tab) of a PDFViewController’s PDFAppearanceModeManager(opens in a new tab) is the default setting, which means an empty option set.
Allowed Appearance Modes
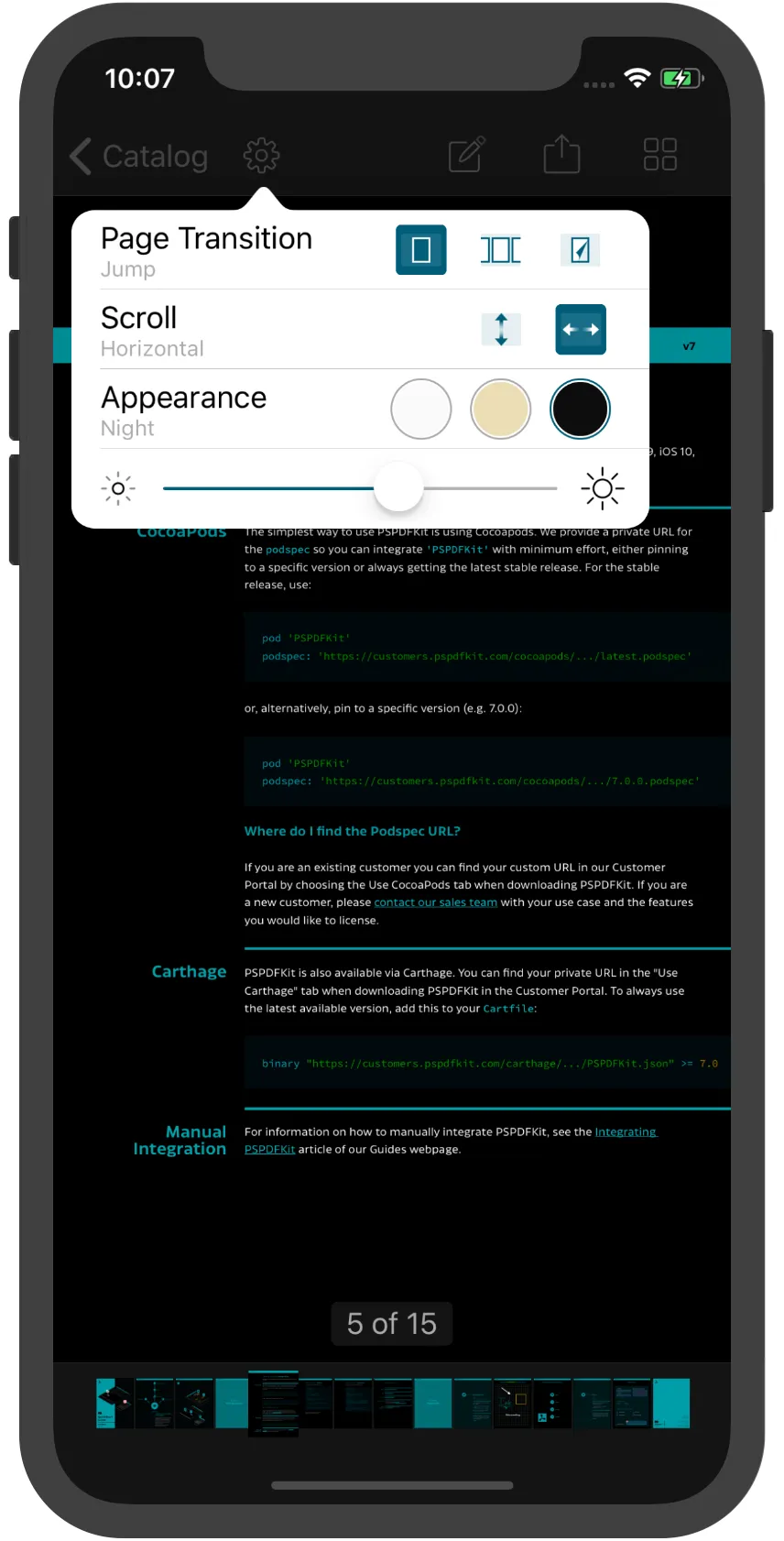
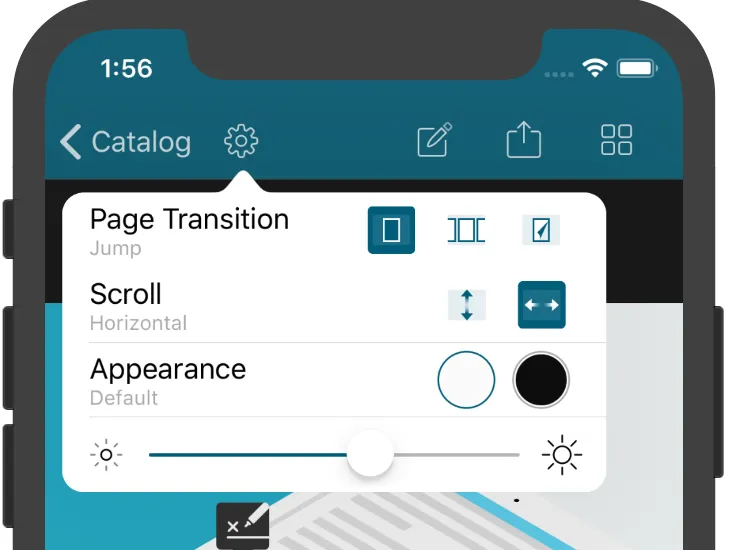
You can set the allowedAppearanceModes(opens in a new tab) in PDFSettingsViewController(opens in a new tab) in your PDFConfiguration like so:
let configuration = PDFConfiguration { (builder) in builder.allowedAppearanceModes = [.night]}PSPDFConfiguration *configuration = [PSPDFConfiguration configurationWithBuilder:^(PSPDFConfigurationBuilder *builder) { builder.allowedAppearanceModes = PSPDFAppearanceModeNight;}];
Color Transformation
When applying PDFAppearanceMode.night(opens in a new tab), a color-correct night mode is used, and in addition to this simply inverting the colors, there is some extra transformation involved. There are separate steps for converting a UIColor from normal to night mode and for changing the document page rendering to night mode.
Document Rendering
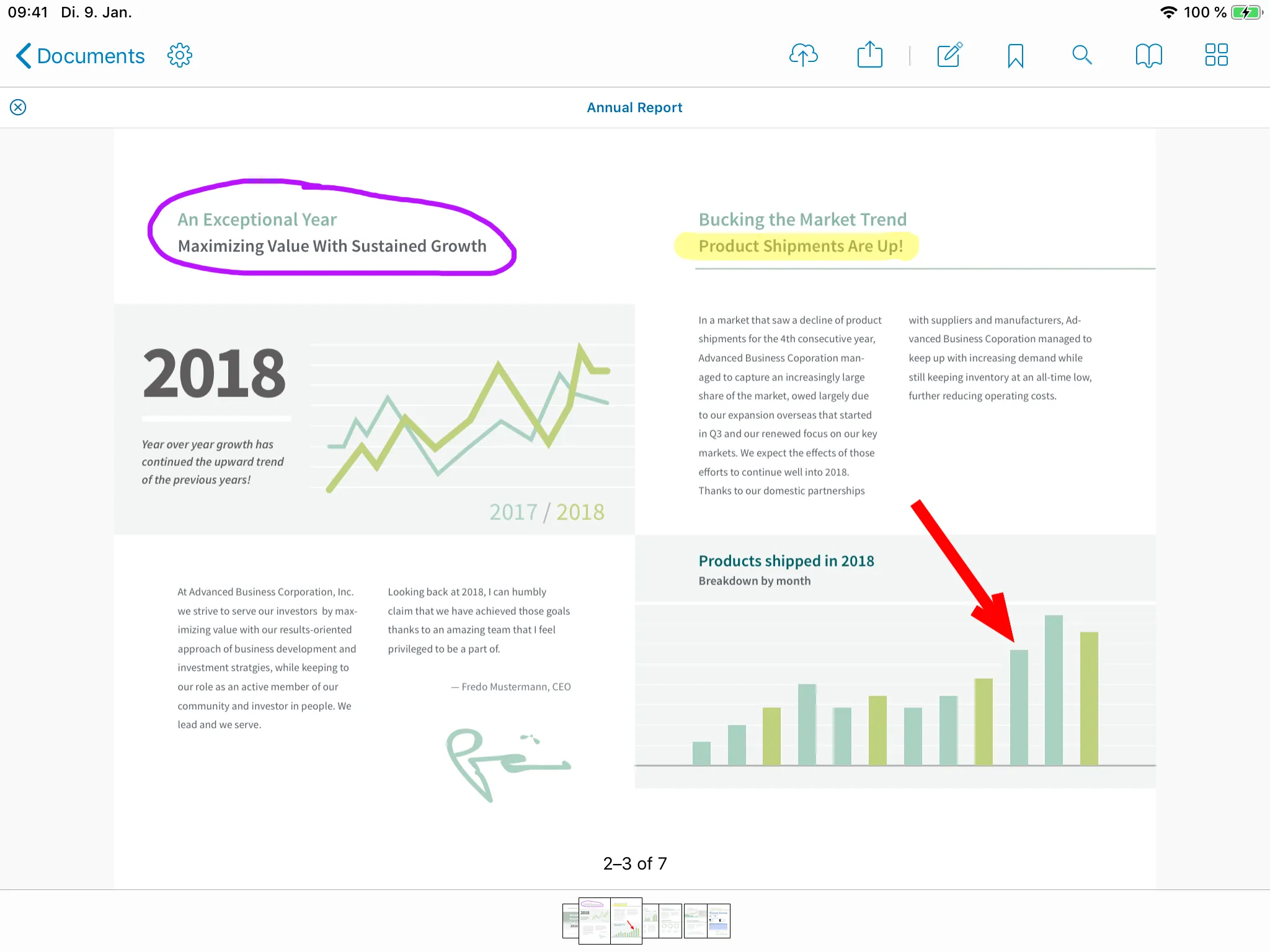
The most obvious aspect of the night appearance mode is that the rendering of document pages is changed from the default to the color-correct rendering. This is done by post-processing the rendered document page image. Below you’ll see the default rendering.

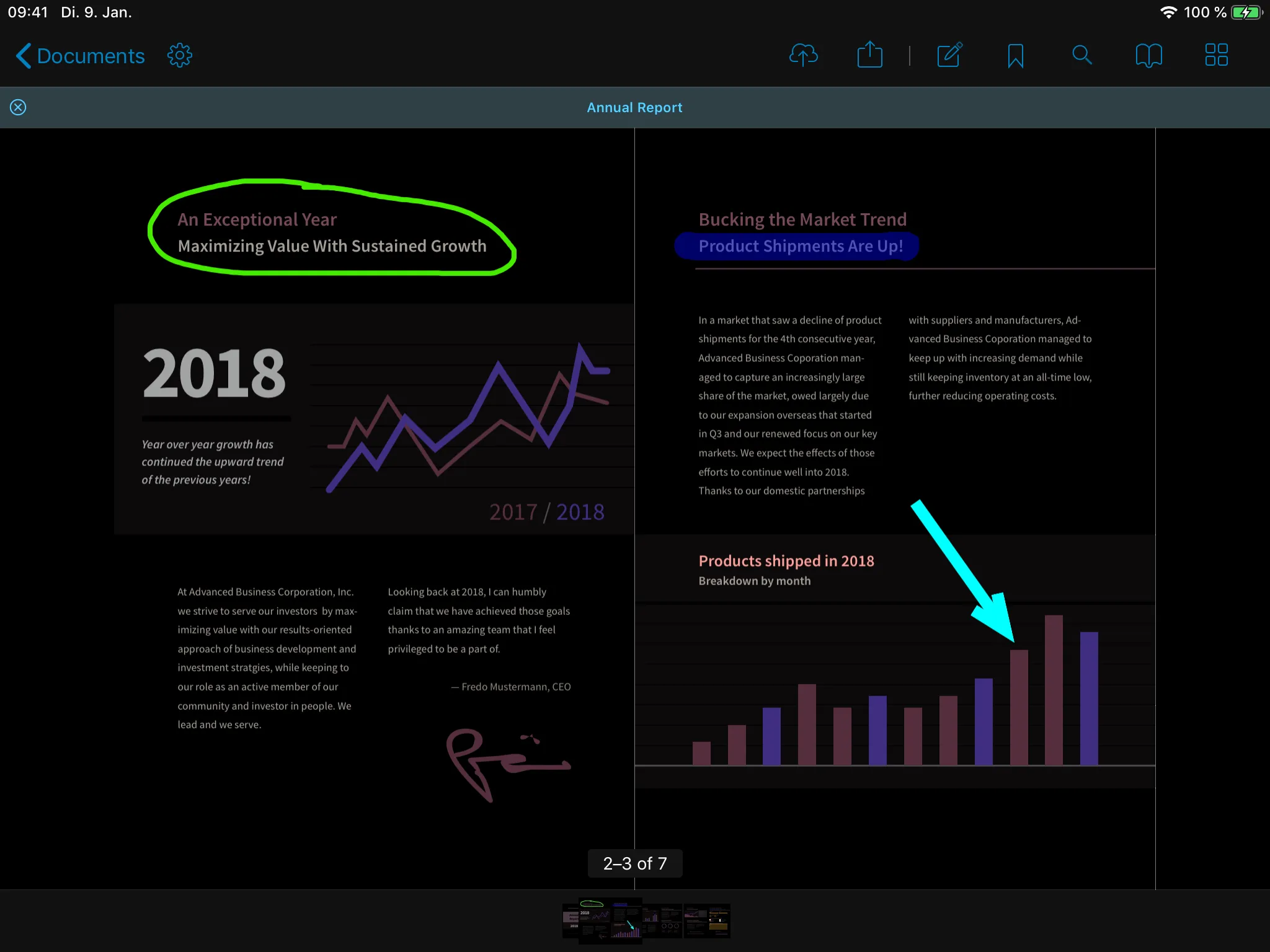
Inverting colors is a simple way to achieve night mode, as this will result in, for example, a white page background becoming black. However, since this will also change colors of text and images, some parts of the document might look odd when simply inverted. Below you’ll see that the text and graph colors are no longer similar to their original colors.

To address this, we added another step to achieve color-correct night mode, which means that the colors in night mode are hues similar to the colors in the default rendering, as shown below.

UIColor
There are various parts in the UI where we are using a raw UIColor. One example of this is the color of annotations during drawing when the annotations are not yet rendered on the page. In color-correct night mode, these colors are adjusted, similar to how changes are applied for document rendering, and this results in the same color-correct night mode color for all shown content.
Adapting UIColor has to be done in addition to document page rendering. This is because the rendering of existing annotations on the document page and the rendering of annotations while they are being created use different code paths, and both paths require the same color transformation applied in slightly different ways.
For more information and the algorithms used to get color-correct night mode, contact us(opens in a new tab).




