Bring first-class annotation and markup capabilities to JPEG, PNG, and TIFF files, with non-destructive editing that preserves the original image.
Work directly with image files — no conversion required — while adding highlights, shapes, notes, or stamps.
Annotations are stored in ISO 16684-1:2012 XMP metadata, keeping the source image untouched and fully reversible.
Open annotated images later and continue editing or removing markups without losing quality.
Available on Web, iOS, and Android, with a consistent API for mobile, desktop, and embedded workflows.
HOW IT WORKS
Image Documents makes images “first-class citizens” for annotation and collaboration — with the same flexibility you’d expect from PDFs.
Open JPEG, PNG, or TIFF directly into the viewer via URL, blob, or array buffer — no conversion step needed.

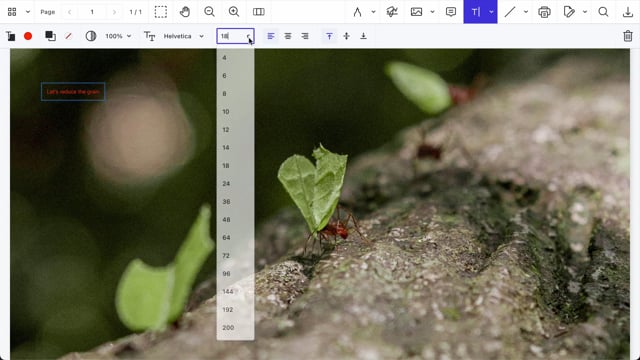
Draw, highlight, comment, or attach images and stamps. All markups are stored in XMP metadata, separate from the original pixels.

Export as an image document with annotations embedded as XMP metadata — or as a PDF if you need a standardized format. Reopen later to continue editing.

KEY FEATURES
Image Documents let you view, annotate, and share JPEG, PNG, and TIFF files without altering the original image — keeping edits editable, reversible, and portable.

Open and work with high‑resolution JPEG, PNG, and TIFF files directly — no conversion to PDF required.
Annotations are stored as ISO 16684‑1:2012 XMP metadata, ensuring the base image remains untouched and restorable.
Deliver the same annotation experience across Web, iOS, and Android.
Add drawings, stamps, notes, or highlights that can be moved, resized, or deleted later.
Save annotated images or export as PDF for broader sharing, archiving, and workflow integration.
Built on an open XMP standard, enabling integration with other tools and custom metadata parsing.
Whether you’re building for web, mobile, or the backend, Nutrient gives you full flexibility — all with a consistent developer experience.
WEB PLAYGROUND
REAL-WORLD IMPACT
Nutrient powers mission-critical document workflows for global enterprises — from compliance-heavy industries to modern SaaS teams.
Streamlined construction project collaboration with in-app markup and PDF tools — helping teams coordinate more effectively from jobsite to back office.
Renders multipage PDFs and signature tags with Nutrient, keeping 200 million users in 188 countries moving at the speed of eSignature.
Empowers 34,000 pilots to view, annotate, and sign 90-page flight releases on iPad using Nutrient iOS SDK, saving minutes — and money — on every flight.
FREE TRIAL
Image Documents enables you to open, annotate, and save JPEG, PNG, and TIFF images without converting them to PDF. All annotations are stored in XMP metadata, keeping the original image unchanged.
Yes. Because annotations are stored separately from the image pixels, they can be modified or deleted at any time.
No. Incompatible viewers will display the original image without annotations, preserving normal viewing.
Yes. You can export directly to PDF for compatibility with PDF workflows.
No. Image Documents is its own component, though it uses similar annotation concepts.
Need to let users highlight, stamp, draw, or comment directly on JPEG, PNG, or TIFF files — without altering the original? Nutrient’s image documents SDK gives you a production-grade toolkit for image markup that’s editable, reversible, and cross‑platform.
Whether you’re enabling site photo reviews, medical image markups, or product design feedback, Nutrient delivers the same flexibility you’d expect from PDF workflows — without a conversion step.
Treat images like first‑class documents — editable, collaborative, and standards‑compliant — while keeping your originals untouched.