Add PDF functionality on iOS
This guide explains how to integrate Nutrient iOS SDK into a new or existing iOS project. By the end, you’ll be able to display a PDF document using the default Nutrient user interface (UI).
Requirements
- A Mac running macOS
- The latest stable version of Xcode(opens in a new tab)
- Download the latest DMG(opens in a new tab)
Creating your project
Skip this step if you’re using an existing project. If you’re starting a new iOS app, follow the steps below.
- Open Xcode and select File > New > Project.
- Select the iOS tab and choose the App template.
- Enter your product name (for example, Nutrient-Demo) and organization identifier (for example, com.example). Choose Storyboard as the interface.
- Click Next, choose a location to save the project, and click Create.
Adding Nutrient to your project
Download the latest DMG(opens in a new tab) and mount it on your Mac.
Locate
PSPDFKit.xcframeworkandPSPDFKitUI.xcframeworkin the mounted DMG and copy them to your project directory next to your.xcodeprojfile.Drag the newly copied
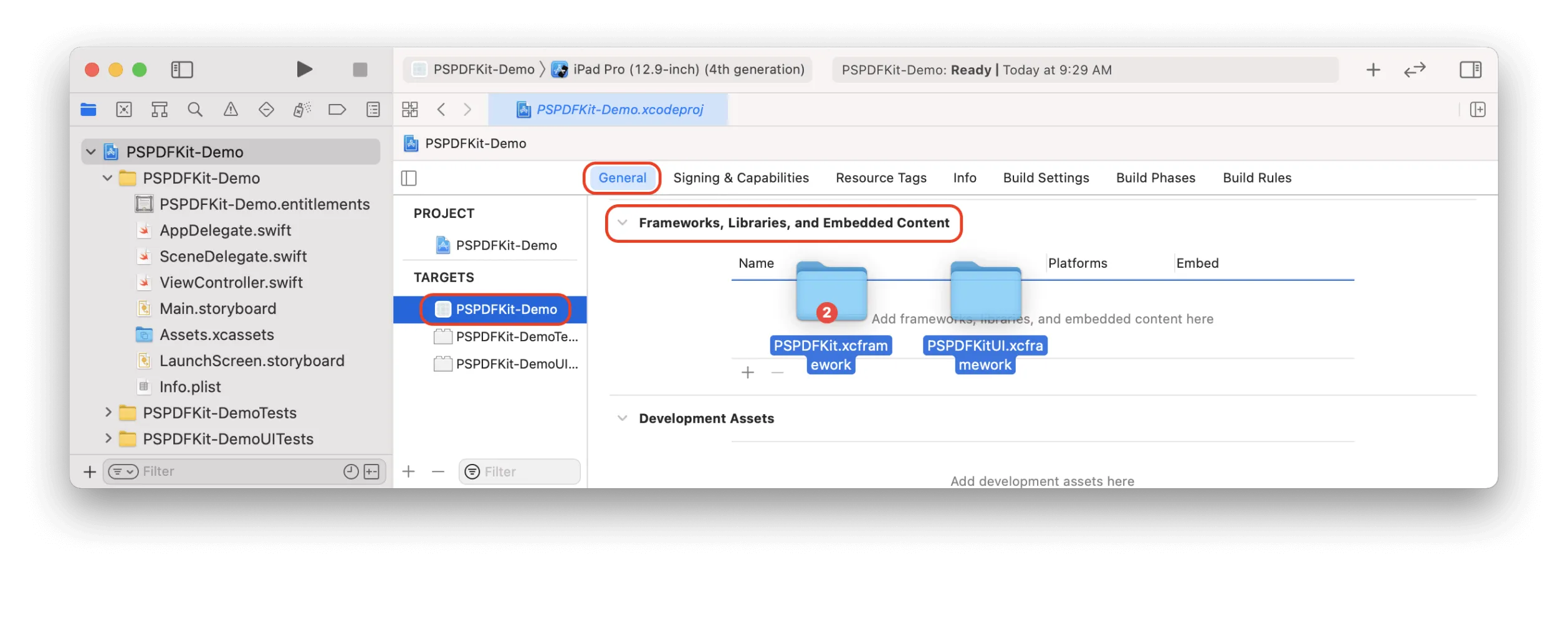
PSPDFKit.xcframeworkandPSPDFKitUI.xcframeworkfiles into the Frameworks, Libraries, and Embedded Content section of your target.
For information on adding Nutrient to your project using Swift Package Manager or CocoaPods, refer to the respective guides on Swift Package Manager and CocoaPods.
Displaying a PDF
Add your PDF file to the project by dragging it into the Xcode project navigator. Click Finish when prompted.
In your
UIViewControllersubclass, import the Nutrient SDK:import PSPDFKitimport PSPDFKitUI@import PSPDFKit;@import PSPDFKitUI;Display the PDF using the following code. You can place this inside
viewDidAppear(_:)(opens in a new tab), a button action handler, a table view cell selection delegate, or any other suitable place:// Update to use your document name.let fileURL = Bundle.main.url(forResource: "Document", withExtension: "pdf")!let document = Document(url: fileURL)// The configuration closure is optional and allows additional customization.let pdfController = PDFViewController(document: document) {$0.isPageLabelEnabled = false}// Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons.present(UINavigationController(rootViewController: pdfController), animated: true)// Update to use your document name.NSURL *documentURL = [NSBundle.mainBundle URLForResource:@"Document" withExtension:@"pdf"];PSPDFDocument *document = [[PSPDFDocument alloc] initWithURL:documentURL];// The configuration object is optional and allows additional customization.PSPDFViewController *pdfController = [[PSPDFViewController alloc] initWithDocument:document configuration:[PSPDFConfiguration configurationWithBuilder:^(PSPDFConfigurationBuilder *builder){builder.pageLabelEnabled = NO;}]];// Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons.UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:pdfController];[self presentViewController:navController animated:YES completion:NULL];Build and run your application.
You’ll now see your PDF document displayed using Nutrient’s built-in viewer.
Next steps
- Add AI capabilities to Nutrient’s document viewer
- Customize the UI and other SDK functionality
- Add document collaboration through Instant
- Add OCR support to recognize text in scanned documents
For getting started on Mac Catalyst or visionOS, first follow the same instructions above, and then refer to the Mac Catalyst and visionOS guide for specific instructions.