Adding a report widget
This guide explains how to add and configure a Report widget on a dashboard in Workflow Automation.
Adding a Report widget enables you to embed real-time, visual representations of key process data and metrics directly into the dashboard. This supports proactive monitoring, faster identification of trends or bottlenecks, and more informed decision-making — without navigating away from the dashboard. The Report widget can display any custom report built within Workflow Automation, enabling teams to tailor the dashboard to highlight the most relevant insights. By centralizing critical data, this widget enhances visibility, streamlines daily operations, and improves overall workflow efficiency.
Adding a Report widget
To add a Report widget, follow the steps below:
- Go to the Dashboards layout page for a dashboard.
- Click Add Widget in the upper-right corner of the page.
- On the pop-up that appears, select Report and click Add Widget to proceed. Click Cancel to terminate the operation.
Newly added widgets appear at the bottom of the dashboard. Scroll down to find, move, or edit them.
Adding a report to the widget
To add a report:
Click the Add Report option in the widget.
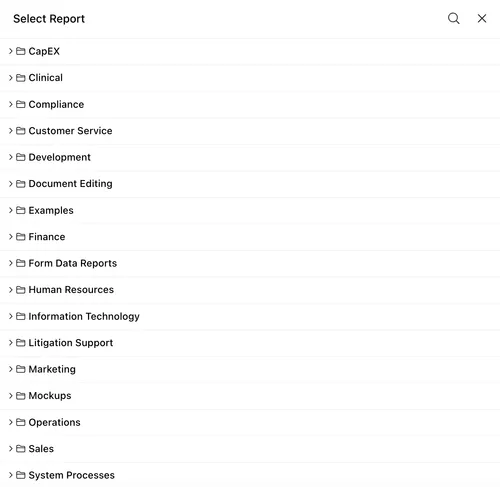
On the pop-up that appears, select report you want to add.

You can use search ![]() to find a report by its name. Click the Close
to find a report by its name. Click the Close ![]() icon to exit the pop-up.
icon to exit the pop-up.
Accessing report
Click the report title to open the complete linked report. Access is based on your permissions — only reports you’re authorized to view will open.
Refresh and download report
- Click the Refresh
 icon in the upper-right corner of the widget to update the report with the latest data.
icon in the upper-right corner of the widget to update the report with the latest data. - Click the Download
 icon in the upper-right corner of the widget to download and save the report to your local device in the chosen export format.
icon in the upper-right corner of the widget to download and save the report to your local device in the chosen export format.
Additional options
Depending on the report type, the following additional options may be available:
- Click the Filter
 icon in the upper-right corner of the widget to apply filters and view only specific data subsets.
icon in the upper-right corner of the widget to apply filters and view only specific data subsets.
Users cannot change these predefined filters if the dashboard is assigned to them by an admin.
- Click the Settings
 icon (visible inside the report area) to customize the widget’s appearance, such as adjusting color schemes.
icon (visible inside the report area) to customize the widget’s appearance, such as adjusting color schemes.
Changing report layout
You can resize the Report widget for improved readability and layout fit. As you resize, the number of report rows adjusts dynamically based on the widget height, ensuring optimal visibility of the report content.
Changing a report
To change a report that’s added to the widget:
- Click the three dots
 icon in the upper-right corner of the widget.
icon in the upper-right corner of the widget. - Select the Change report option from the dropdown.
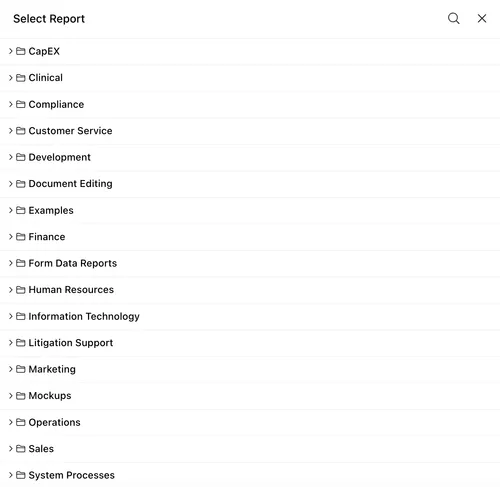
- On the pop-up that appears, select the report you want to add.

You can use search ![]() to find a report by its name. Click the Close
to find a report by its name. Click the Close ![]() icon to exit the pop-up.
icon to exit the pop-up.
Editing widget settings
To edit widget settings:
- Click the three dots
 icon in the upper-right corner of the widget and select the Edit widget option from the dropdown.
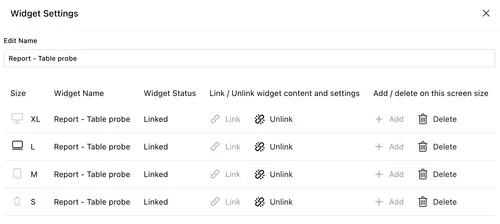
icon in the upper-right corner of the widget and select the Edit widget option from the dropdown. - On the pop-up that appears, you can edit the following settings:
- Widget name — Modify the label that appears on the widget header.
- Link/unlink widget content and settings
- Linking keeps the widget content and configurations consistent across all screen sizes.
- Unlinking enables you to customize the widget layout or content independently for each screen size — useful for optimizing display for mobile vs. desktop.
- Relinking restores shared behavior, overriding any screen-specific edits made while unlinked.
- Add/delete widget on a screen
- Click the Add
 icon to include the widget on additional screen sizes.
icon to include the widget on additional screen sizes. - Click the Delete
 icon to remove the widget from a particular screen size without affecting its presence on others.
icon to remove the widget from a particular screen size without affecting its presence on others.
- Click the Add

Deleting the widget
To delete the widget:
- Click the three dots
 icon in the upper-right corner of the widget.
icon in the upper-right corner of the widget. - Select the Delete widget option from the dropdown.
Saving changes
Once you finish customizing the widget:
- Click Save dashboard in the upper-right corner to apply the changes.
- Click Discard to cancel any unsaved edits.
Next steps
Refer to the guides below to learn about the following widgets and their configuration:




